Brightonians with websites: Homebrew Website Club Brighton is now happening every Thursday evening in the @Clearleft studio:
https://indieweb.org/HomebrewWebsiteClub#Brighton
Show up from 6pm and we’ll mess about with our websites.
{
"type": "entry",
"published": "2019-03-18T15:06:35Z",
"url": "https://adactio.com/notes/14961",
"syndication": [
"https://twitter.com/adactio/status/1107659570787291137"
],
"content": {
"text": "Brightonians with websites: Homebrew Website Club Brighton is now happening every Thursday evening in the @Clearleft studio:\n\nhttps://indieweb.org/HomebrewWebsiteClub#Brighton\n\nShow up from 6pm and we\u2019ll mess about with our websites.",
"html": "<p>Brightonians with websites: Homebrew Website Club Brighton is now happening every <em>Thursday</em> evening in the <a href=\"https://twitter.com/Clearleft\">@Clearleft</a> studio:</p>\n\n<p><a href=\"https://indieweb.org/Homebrew_Website_Club#Brighton\">https://indieweb.org/Homebrew<em>Website</em>Club#Brighton</a></p>\n\n<p>Show up from 6pm and we\u2019ll mess about with our websites.</p>"
},
"author": {
"type": "card",
"name": "Jeremy Keith",
"url": "https://adactio.com/",
"photo": "https://aperture-proxy.p3k.io/bbbacdf0a064621004f2ce9026a1202a5f3433e0/68747470733a2f2f6164616374696f2e636f6d2f696d616765732f70686f746f2d3135302e6a7067"
},
"post-type": "note",
"_id": "2585554",
"_source": "2",
"_is_read": true
}
{
"type": "entry",
"author": {
"name": null,
"url": "https://herestomwiththeweather.com/",
"photo": null
},
"url": "https://herestomwiththeweather.com/2019/03/17/indieweb-reader-access-with-wordpress-on-shared-hosting/",
"published": "2019-03-17T14:03:31+00:00",
"content": {
"html": "<p>An <a href=\"https://indieweb.org/reader\">Indieweb reader</a> (like <a href=\"https://monocle.p3k.io/\">Monocle</a>, <a href=\"https://alltogethernow.io/\">Together</a> or <a href=\"https://indieweb.org/Indigenous\">Indigenous</a>) authenticates you with your personal website which also tells the indieweb reader where to fetch your feeds. <a href=\"https://wordpress.org/\">Wordpress</a> is a popular option for a personal website.</p>\n\n<p>Although I\u2019m not an active wordpress user, I\u2019ve helped a few wordpress users interested in adding <a href=\"https://indieweb.org/\">Indieweb</a> functionality. I haven\u2019t had much of a problem with the indieweb wordpress <a href=\"https://indieweb.org/WordPress/Plugins\">plugins</a> and <a href=\"https://indieweb.org/WordPress/Themes\">themes</a> but from time to time, I\u2019ve needed a little help from the usual suspects on the <a href=\"https://chat.indieweb.org/wordpress/\">indieweb-wordpress</a> chat.</p>\n\n<p>I also have very little experience with <a href=\"https://indieweb.org/web_hosting#Shared_Hosting\">shared hosting</a> but it seems that with their one-click wordpress installers, this could be a good option to experience the benefits of an indieweb reader while avoiding more complex hosting options. Shared hosting seems to be much more affordable, too.</p>\n\n<p>At <a href=\"https://indieweb.org/2019/Austin\">IndiewebCamp Austin 2019</a>, I investigated <a href=\"https://www.dreamhost.com/\">Dreamhost</a> and <a href=\"https://reclaimhosting.com/\">Reclaim Hosting</a> as two shared hosting options for interoperability with indieweb readers.</p>\n\n<p>It turned out that what I thought was a missing piece was already available. Your website needs to declare where you keep your feeds so that your indieweb reader can find them. On wordpress, this can be accomplished with the <a href=\"https://wordpress.org/plugins/aperture/\">aperture plugin</a>. So, I added and activated this plugin to my existing indieweb wordpress test site hosted on dreamhost. The plugin automates the creation of an <a href=\"https://aperture.p3k.io/\">aperture</a> account and adds a <a href=\"https://indieweb.org/Microsub\">microsub</a> link tag to your web page which points to your aperture url so that your indieweb reader can find your feeds. This ability to declare where you are storing your feeds allows you to change the microsub provider that is hosting your feeds. There are already several microsub providers to choose from.</p>\n\n<p>Next, I tried logging into the Monocle indieweb reader and received a \u201cbearer token not supplied\u201d error.</p>\n\n<p><img src=\"https://aperture-proxy.p3k.io/8fa52fdcf4ff87a985726dafc493700aeab1b218/68747470733a2f2f73332e616d617a6f6e6177732e636f6d2f737461726b2d6d6f6f6e2d34362f696d616765732f6265617265725f746f6b656e5f6e6f745f737570706c6965642e706e67\" alt=\"Bearer token not supplied\" /></p>\n\n<p>Aaron Parecki who was nearby explained to me that the web server running wordpress was unfortunately stripping out the authorization request header. A quick search revealed a <a href=\"https://islandinthenet.com/aperture/#comment-13386\">workaround for this issue</a> by adding the following line to your .htaccess file:</p>\n\n<pre><code>SetEnvIf Authorization \"(.*)\" HTTP_AUTHORIZATION=$1\n</code></pre>\n\n\n<p>At this point, my unfamiliarity with shared hosting bit me as I had purposely avoided looking under the hood of my account. So, I assumed I could just use my normal credentials to upload the needed .htaccess file but my changes were ignored. It did not occur to me that there was another dreamhost user account under which the one-click wordpress was installed and I needed to use those credentials to make the changes.</p>\n\n<p>As I didn\u2019t immediately figure this out, I decided to try <a href=\"https://reclaimhosting.com/\">Reclaim Hosting</a> as an alternative shared hosting provider and installed wordpress and the appropriate indieweb plugins and an indieweb-friendly theme. I had better luck this time (and much more affordable). Again, I ran into the \u201cbearer token not supplied\u201d error when logging into the indieweb reader, but luckily there was no multiple user account confusion with reclaim hosting. I could easily add the .htaccess file and confirm that it fixed the \u201cbearer token not supplied\u201d issue.</p>\n\n<p>However, somehow I found myself in a coherency problem state as I received a \u201cThis token was issued to a different user\u201d error where aperture was saying my microsub url was different than my website was claiming (different aperture user accounts). I was not able to resolve this issue by reinstalling the aperture wordpress plugin but I was able to resolve it by changing the aperture_microsub_url option name in the wp_options database table to match the one aperture was expecting.</p>",
"text": "An Indieweb reader (like Monocle, Together or Indigenous) authenticates you with your personal website which also tells the indieweb reader where to fetch your feeds. Wordpress is a popular option for a personal website.\n\nAlthough I\u2019m not an active wordpress user, I\u2019ve helped a few wordpress users interested in adding Indieweb functionality. I haven\u2019t had much of a problem with the indieweb wordpress plugins and themes but from time to time, I\u2019ve needed a little help from the usual suspects on the indieweb-wordpress chat.\n\nI also have very little experience with shared hosting but it seems that with their one-click wordpress installers, this could be a good option to experience the benefits of an indieweb reader while avoiding more complex hosting options. Shared hosting seems to be much more affordable, too.\n\nAt IndiewebCamp Austin 2019, I investigated Dreamhost and Reclaim Hosting as two shared hosting options for interoperability with indieweb readers.\n\nIt turned out that what I thought was a missing piece was already available. Your website needs to declare where you keep your feeds so that your indieweb reader can find them. On wordpress, this can be accomplished with the aperture plugin. So, I added and activated this plugin to my existing indieweb wordpress test site hosted on dreamhost. The plugin automates the creation of an aperture account and adds a microsub link tag to your web page which points to your aperture url so that your indieweb reader can find your feeds. This ability to declare where you are storing your feeds allows you to change the microsub provider that is hosting your feeds. There are already several microsub providers to choose from.\n\nNext, I tried logging into the Monocle indieweb reader and received a \u201cbearer token not supplied\u201d error.\n\n\n\nAaron Parecki who was nearby explained to me that the web server running wordpress was unfortunately stripping out the authorization request header. A quick search revealed a workaround for this issue by adding the following line to your .htaccess file:\n\nSetEnvIf Authorization \"(.*)\" HTTP_AUTHORIZATION=$1\n\n\n\nAt this point, my unfamiliarity with shared hosting bit me as I had purposely avoided looking under the hood of my account. So, I assumed I could just use my normal credentials to upload the needed .htaccess file but my changes were ignored. It did not occur to me that there was another dreamhost user account under which the one-click wordpress was installed and I needed to use those credentials to make the changes.\n\nAs I didn\u2019t immediately figure this out, I decided to try Reclaim Hosting as an alternative shared hosting provider and installed wordpress and the appropriate indieweb plugins and an indieweb-friendly theme. I had better luck this time (and much more affordable). Again, I ran into the \u201cbearer token not supplied\u201d error when logging into the indieweb reader, but luckily there was no multiple user account confusion with reclaim hosting. I could easily add the .htaccess file and confirm that it fixed the \u201cbearer token not supplied\u201d issue.\n\nHowever, somehow I found myself in a coherency problem state as I received a \u201cThis token was issued to a different user\u201d error where aperture was saying my microsub url was different than my website was claiming (different aperture user accounts). I was not able to resolve this issue by reinstalling the aperture wordpress plugin but I was able to resolve it by changing the aperture_microsub_url option name in the wp_options database table to match the one aperture was expecting."
},
"name": "Indieweb reader access with Wordpress on shared hosting",
"post-type": "article",
"_id": "2578148",
"_source": "246",
"_is_read": true
}

{
"type": "entry",
"published": "2019-03-15T19:00:59Z",
"url": "https://adactio.com/journal/14955",
"category": [
"weeknotes",
"writing",
"blogging",
"personal",
"publishing",
"indieweb"
],
"syndication": [
"https://medium.com/@adactio/8a76dc67dc05"
],
"name": "Other people\u2019s weeknotes",
"content": {
"text": "Paul is writing weeknotes. Here\u2019s his latest.\n\nAmy is writing weeknotes. Here\u2019s her latest.\n\nAegir is writing weeknotes. Here\u2019s his latest.\n\nNat is writing weeknotes. Here\u2019s their latest.\n\nAlice is writing weeknotes. Here\u2019s her latest.\n\nMark is writing weeknotes. Here\u2019s his latest.\n\nI enjoy them all.",
"html": "<p><a href=\"https://paulrobertlloyd.com/\">Paul</a> is writing weeknotes. <a href=\"https://paulrobertlloyd.com/2019/03/weeknotes_9\">Here\u2019s his latest</a>.</p>\n\n<p><a href=\"https://amyhupe.co.uk/\">Amy</a> is writing weeknotes. <a href=\"https://amyhupe.co.uk/weeknotes/weeknote-4/\">Here\u2019s her latest</a>.</p>\n\n<p><a href=\"http://aegir.org/\">Aegir</a> is writing weeknotes. <a href=\"http://aegir.org/words/week-10-2019\">Here\u2019s his latest</a>.</p>\n\n<p><a href=\"https://natbuckley.co.uk/\">Nat</a> is writing weeknotes. <a href=\"https://natbuckley.co.uk/2019/03/09/weeknotes-8-not-all-of-these-have-to-be-good/\">Here\u2019s their latest</a>.</p>\n\n<p><a href=\"http://alicebartlett.co.uk/\">Alice</a> is writing weeknotes. <a href=\"http://alicebartlett.co.uk/blog/weaknotes-27\">Here\u2019s her latest</a>.</p>\n\n<p><a href=\"https://markboulton.co.uk/\">Mark</a> is writing weeknotes. <a href=\"https://markboulton.co.uk/journal/weeknotes-1/\">Here\u2019s his latest</a>.</p>\n\n<p>I enjoy them all.</p>"
},
"author": {
"type": "card",
"name": "Jeremy Keith",
"url": "https://adactio.com/",
"photo": "https://aperture-proxy.p3k.io/bbbacdf0a064621004f2ce9026a1202a5f3433e0/68747470733a2f2f6164616374696f2e636f6d2f696d616765732f70686f746f2d3135302e6a7067"
},
"post-type": "article",
"_id": "2548998",
"_source": "2",
"_is_read": true
}
17:30: Optional writing hour and quiet socializing
18:30: IndieWeb demos and hack night!
Homebrew Website Club retro 1980s-style logo
Topics for this week: IndieWebCamp Austin & IndieWebCamp Online projects & demos! IndieWebCamp New Haven is this March 30-31! Sign-up! IndieWebCamp Düsseldorf is scheduled May 11-12! Sign-up! Demos of personal website breakthroughs Create or update your personal web site!
Join a community with like-minded interests. Bring friends that want a personal site, or are interested in a healthy, independent web!
Any questions? Ask in #indieweb Slack or IRC
More information: IndieWeb Wiki Event Page
RSVP: post an indie RSVP on your own site!
{
"type": "event",
"name": "Homebrew Website Club SF!",
"summary": "17:30: Optional writing hour and quiet socializing\n18:30: IndieWeb demos and hack night!\n\nHomebrew Website Club retro 1980s-style logo\nTopics for this week: IndieWebCamp Austin & IndieWebCamp Online projects & demos! IndieWebCamp New Haven is this March 30-31! Sign-up! IndieWebCamp D\u00fcsseldorf is scheduled May 11-12! Sign-up! Demos of personal website breakthroughs Create or update your personal web site!\nJoin a community with like-minded interests. Bring friends that want a personal site, or are interested in a healthy, independent web!\nAny questions? Ask in #indieweb Slack or IRC\nMore information: IndieWeb Wiki Event Page\nRSVP: post an indie RSVP on your own site!",
"published": "2019-03-14 20:25-0700",
"start": "2019-03-20 17:30-0700",
"end": "2019-03-20 19:30-0700",
"url": "http://tantek.com/2019/079/e1/homebrew-website-club-sf",
"location": [
"https://wiki.mozilla.org/SF"
],
"content": {
"text": "When: 2019-03-20 17:30\u202619:30\nWhere: Mozilla San Francisco\n\nHost: Tantek \u00c7elik\n\n\n\n17:30: Optional writing hour and quiet socializing\n\n18:30: IndieWeb demos and hack night!\n\n\nTopics for this week:\n\nIndieWebCamp Austin & IndieWebCamp Online projects & demos!\n\nIndieWebCamp New Haven is this March 30-31! Sign-up!\n\n\nIndieWebCamp D\u00fcsseldorf is scheduled May 11-12! Sign-up!\n\n\nDemos of personal website breakthroughs\nCreate or update your personal web site!\n\nJoin a community with like-minded interests. Bring friends that want a personal site, or are interested in a healthy, independent web!\n\n\nAny questions? Ask in \n#indieweb Slack or IRC\n\n\nMore information: \nIndieWeb Wiki Event Page\n\n\nRSVP: post an indie RSVP on your own site!",
"html": "<p>\nWhen: <time class=\"dt-start\">2019-03-20 17:30</time>\u2026<time class=\"dt-end\">19:30</time><span>\nWhere: <a class=\"u-location h-card\" href=\"https://wiki.mozilla.org/SF\">Mozilla San Francisco</a>\n</span>\nHost: <a class=\"u-organizer h-card\" href=\"http://tantek.com/\">Tantek \u00c7elik</a>\n</p>\n\n<p>\n17:30: Optional writing hour and quiet socializing<br />\n18:30: IndieWeb demos and hack night!<br /></p>\n<p><img class=\"u-featured\" style=\"height:300px;\" src=\"https://aperture-media.p3k.io/indieweb.org/c24f7b1e711955ef818bde12e2a3e79708ecc9b106d95b460a9fefe93b0be723.jpg\" alt=\"Homebrew Website Club retro 1980s-style logo\" /></p>\n<p>Topics for this week:</p>\n<ul><li>\n<a href=\"https://indieweb.org/2019/Austin\">IndieWebCamp Austin</a> & <a href=\"https://indieweb.org/2019/Online\">IndieWebCamp Online</a> projects & demos!</li>\n<li>\n<a href=\"https://indieweb.org/2019/New_Haven\">IndieWebCamp New Haven</a> is this March 30-31! <a href=\"https://2019.indieweb.org/newhaven\">Sign-up!</a>\n</li>\n<li>\n<a href=\"https://indieweb.org/2019/D%C3%BCsseldorf\">IndieWebCamp D\u00fcsseldorf</a> is scheduled May 11-12! <a href=\"https://btco.nf/DUS2019indiewebcamp\">Sign-up!</a>\n</li>\n\n<li>Demos of personal website breakthroughs</li>\n<li>Create or update your personal web site!</li>\n</ul><p>\nJoin a community with like-minded interests. Bring friends that want a personal site, or are interested in a healthy, independent web!\n</p>\n<p>\nAny questions? Ask in \n<a href=\"https://indieweb.org/discuss\">#indieweb Slack or IRC</a>\n</p>\n<p>\nMore information: \n<a class=\"u-url\" href=\"https://indieweb.org/events/2019-03-20-homebrew-website-club\">IndieWeb Wiki Event Page</a>\n</p>\n<p>\nRSVP: post an <a href=\"https://indieweb.org/rsvp\">indie RSVP</a> on your own site!\n</p>"
},
"post-type": "event",
"refs": {
"https://wiki.mozilla.org/SF": {
"type": "card",
"name": "Mozilla San Francisco",
"url": "https://wiki.mozilla.org/SF",
"photo": null
}
},
"_id": "2539891",
"_source": "1",
"_is_read": true
}
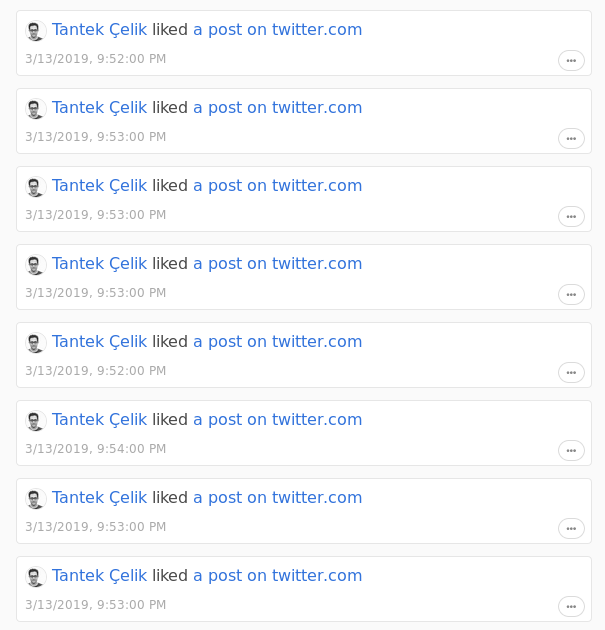
Me: [scrolling through posts in Monocle, the IndieWeb reader]
Monocle:

Me: I don't want to open up 8 tabs for Twitter. I'll just visit Tantek's homepage where I bet he shows these tweets in full context.
tantek.com:

😂
{
"type": "entry",
"published": "2019-03-14T11:20:52-0400",
"url": "https://martymcgui.re/2019/03/14/112052/",
"category": [
"IndieWeb",
"context",
"UX",
"twitter"
],
"content": {
"text": "Me: [scrolling through posts in Monocle, the IndieWeb reader]\nMonocle:\nMe: I don't want to open up 8 tabs for Twitter. I'll just visit Tantek's homepage where I bet he shows these tweets in full context.\ntantek.com:\n\ud83d\ude02",
"html": "<p>Me: [scrolling through posts in Monocle, the IndieWeb reader]</p>\n<p>Monocle:</p>\n<img src=\"https://aperture-proxy.p3k.io/b50b03c14bf0a4869d4bec122237c9bdfadd3d0b/68747470733a2f2f6d656469612e6d617274796d636775692e72652f61662f62332f31342f33312f31653139623966323561363339303333383033353937613863333530376135636462396331376366393537333933343863636261613031372e706e67\" alt=\"8 nearly-identical posts saying 'Tantek \u00c7elik liked a post on twitter.com'\" /><p>Me: I don't want to open up 8 tabs for Twitter. I'll just visit <a href=\"https://tantek.com/\">Tantek's homepage</a> where I bet he shows these tweets in full context.</p>\n<p>tantek.com:</p>\n<img src=\"https://aperture-proxy.p3k.io/6800499f99fb72411dbae57060eeb1844be4c4e5/68747470733a2f2f6d656469612e6d617274796d636775692e72652f63322f38622f30382f65332f66353739666466353737346466343165613362303766353765356531323463373466346434346231613966346230363537643934633063332e706e67\" alt=\"Tantek's website similarly has no context for these tweets, saying 'likes @jgarber\u2019s tweet at 18:54, tweet at 18:53, @shiflett\u2019s tweet at 18:53, tweet at 18:53, @mathowie\u2019s tweet at 18:53, @leahculver\u2019s tweet at 18:53, tweet at 18:52, and tweet at 18:52'\" /><p>\ud83d\ude02</p>"
},
"author": {
"type": "card",
"name": "Marty McGuire",
"url": "https://martymcgui.re/",
"photo": "https://aperture-proxy.p3k.io/8275f85e3a389bd0ae69f209683436fc53d8bad9/68747470733a2f2f6d617274796d636775692e72652f696d616765732f6c6f676f2e6a7067"
},
"post-type": "note",
"_id": "2530316",
"_source": "175",
"_is_read": true
}
I'm going!Looking forward to my third IndieWeb Summit! It’s amazing to reflect on the improvements coming out of the IndieWeb every year. I wonder what I will hack on this time around??
{
"type": "entry",
"published": "2019-03-11T14:02:24-0400",
"rsvp": "yes",
"url": "https://martymcgui.re/2019/03/11/140224/",
"in-reply-to": [
"https://2019.indieweb.org/summit"
],
"content": {
"text": "I'm going!Looking forward to my third IndieWeb Summit! It\u2019s amazing to reflect on the improvements coming out of the IndieWeb every year. I wonder what I will hack on this time around??",
"html": "I'm going!<p>Looking forward to my third IndieWeb Summit! It\u2019s amazing to reflect on the improvements coming out of the IndieWeb every year. I wonder what I will hack on this time around??</p>"
},
"author": {
"type": "card",
"name": "Marty McGuire",
"url": "https://martymcgui.re/",
"photo": "https://aperture-proxy.p3k.io/8275f85e3a389bd0ae69f209683436fc53d8bad9/68747470733a2f2f6d617274796d636775692e72652f696d616765732f6c6f676f2e6a7067"
},
"post-type": "rsvp",
"refs": {
"https://2019.indieweb.org/summit": {
"type": "entry",
"summary": "The ninth annual gathering for independent web creators of all kinds, graphic artists, designers, UX engineers, coders, hackers, to share ideas, create and improve their personal websites, and build upon each others creations.",
"url": "https://2019.indieweb.org/summit",
"name": "IndieWeb Summit",
"author": {
"type": "card",
"name": "2019.indieweb.org",
"url": "http://2019.indieweb.org",
"photo": null
},
"post-type": "article"
}
},
"_id": "2489998",
"_source": "175",
"_is_read": true
}

{
"type": "entry",
"author": {
"name": "Manton Reece",
"url": "https://www.manton.org/",
"photo": "https://aperture-proxy.p3k.io/907926e361383204bd1bc913c143c23e70ae69bb/68747470733a2f2f6d6963726f2e626c6f672f6d616e746f6e2f6176617461722e6a7067"
},
"url": "https://www.manton.org/2019/03/11/exporting-a-blog.html",
"name": "Exporting a blog archive",
"content": {
"html": "<p>Over a year ago <a href=\"https://www.manton.org/2017/11/24/blog-archive-format.html\">I proposed a new blog archive format</a>. The idea was to have a better way to save the posts and photos in your blog, or move your blog to another platform. I\u2019m happy to announce that Micro.blog can now export in this format.</p>\n\n<p>Here\u2019s how it works:</p>\n\n<ul><li>Click Posts \u2192 Export \u2192 \u201cExport in blog archive format\u201d.</li>\n<li>Micro.blog will generate the archive, which is an HTML file with Microformats, a JSON Feed of all posts, and a folder of uploaded photos. The HTML file uses relative <code>img</code> references so you can open it directly without a server. The JSON Feed includes both HTML and Markdown. (Micro.blog actually uses Hugo to generate the HTML. I\u2019ve made the theme <a href=\"https://github.com/microdotblog/theme-archive\">available on GitHub</a>.)</li>\n<li>The archive is zipped and renamed with the .bar file extension. When you download a .bar file, you can rename it .zip to open it, but having a new extension should make it more convenient to copy the file or import it into other apps.</li>\n<li>Micro.blog uploads the file to S3 and sends you an email when it\u2019s available to download.</li>\n</ul><p>If you\u2019ve uploaded a lot of photos, the archives can be fairly big. It\u2019s working well for my blog and I\u2019ll be monitoring it to see how well it works for other blogs. If you have a blog-related app that could import or export this format, let me know!</p>",
"text": "Over a year ago I proposed a new blog archive format. The idea was to have a better way to save the posts and photos in your blog, or move your blog to another platform. I\u2019m happy to announce that Micro.blog can now export in this format.\n\nHere\u2019s how it works:\n\nClick Posts \u2192 Export \u2192 \u201cExport in blog archive format\u201d.\nMicro.blog will generate the archive, which is an HTML file with Microformats, a JSON Feed of all posts, and a folder of uploaded photos. The HTML file uses relative img references so you can open it directly without a server. The JSON Feed includes both HTML and Markdown. (Micro.blog actually uses Hugo to generate the HTML. I\u2019ve made the theme available on GitHub.)\nThe archive is zipped and renamed with the .bar file extension. When you download a .bar file, you can rename it .zip to open it, but having a new extension should make it more convenient to copy the file or import it into other apps.\nMicro.blog uploads the file to S3 and sends you an email when it\u2019s available to download.\nIf you\u2019ve uploaded a lot of photos, the archives can be fairly big. It\u2019s working well for my blog and I\u2019ll be monitoring it to see how well it works for other blogs. If you have a blog-related app that could import or export this format, let me know!"
},
"published": "2019-03-11T08:27:14-05:00",
"post-type": "article",
"_id": "2483053",
"_source": "12",
"_is_read": true
}
So this updates dynamically like the webmention.herokuapp.com mentions do? Neat.
{
"type": "entry",
"published": "2019-03-10T20:16:26+0000",
"url": "http://known.kevinmarks.com/2019/so-this-updates-dynamically-like-the-webmentionherokuappcom",
"in-reply-to": [
"https://v2.jacky.wtf/groups/iwc2019online"
],
"content": {
"text": "So this updates dynamically like the webmention.herokuapp.com mentions do? Neat."
},
"author": {
"type": "card",
"name": "Kevin Marks",
"url": "http://known.kevinmarks.com/profile/kevinmarks",
"photo": "https://aperture-proxy.p3k.io/ed7979fd10a648fc253eae0b54e66fb36e57d3d4/687474703a2f2f6b6e6f776e2e6b6576696e6d61726b732e636f6d2f66696c652f3932353536353636363931373362373836376162383339656536353536663965"
},
"post-type": "reply",
"_id": "2477896",
"_source": "205",
"_is_read": true
}
looking forward to Jacky's #indieweb demo at IWC 2019 online
{
"type": "entry",
"published": "2019-03-10T20:10:46+0000",
"url": "http://known.kevinmarks.com/2019/looking-forward-to-jackys-indieweb-demo-at",
"category": [
"indieweb"
],
"in-reply-to": [
"https://v2.jacky.wtf/groups/iwc2019online"
],
"content": {
"text": "looking forward to Jacky's #indieweb demo at IWC 2019 online",
"html": "looking forward to Jacky's <a href=\"http://known.kevinmarks.com/tag/indieweb\" class=\"p-category\">#indieweb</a> demo at IWC 2019 online"
},
"author": {
"type": "card",
"name": "Kevin Marks",
"url": "http://known.kevinmarks.com/profile/kevinmarks",
"photo": "https://aperture-proxy.p3k.io/ed7979fd10a648fc253eae0b54e66fb36e57d3d4/687474703a2f2f6b6e6f776e2e6b6576696e6d61726b732e636f6d2f66696c652f3932353536353636363931373362373836376162383339656536353536663965"
},
"post-type": "reply",
"_id": "2477897",
"_source": "205",
"_is_read": true
}
@jgmac1106 Who was it you wanted to connect me with about a possible IndieWebCamp San Diego?
{
"type": "entry",
"published": "2019-03-10 15:31-0700",
"url": "https://gregorlove.com/2019/03/jgmac1106-who-was-it-you/",
"syndication": [
"https://twitter.com/gRegorLove/status/1104872504278073344"
],
"content": {
"text": "@jgmac1106 Who was it you wanted to connect me with about a possible IndieWebCamp San Diego?",
"html": "<p>@jgmac1106 Who was it you wanted to connect me with about a possible IndieWebCamp San Diego?</p>"
},
"author": {
"type": "card",
"name": "gRegor Morrill",
"url": "https://gregorlove.com/",
"photo": "https://aperture-proxy.p3k.io/929c8777d059069a2a16a064d96f4c29b65548f8/68747470733a2f2f677265676f726c6f76652e636f6d2f736974652f6173736574732f66696c65732f333437332f70726f66696c652d323031362d6d65642e6a7067"
},
"post-type": "note",
"_id": "2477030",
"_source": "95",
"_is_read": true
}
{
"type": "entry",
"author": {
"name": "Kh\u00fcrt Williams",
"url": "https://islandinthenet.com/",
"photo": null
},
"url": "https://islandinthenet.com/sunday-march-10th-2019-10-08/",
"published": "2019-03-10T14:08:41+00:00",
"content": {
"html": "Replied to <a href=\"https://david.shanske.com/2019/03/10/indieweb-post-kinds-3-2-0-and-micropub-2-0-8-released/\">Indieweb Post Kinds 3.2.0 and Micropub 2.0.8 Released</a> by <a href=\"https://david.shanske.com/\"><img src=\"https://david.shanske.com/wp-content/uploads/avatar-privacy/cache/gravatar/2/c/2cb1f8afd9c8d3b646b4071c5ed887c970d81d625eeed87e447706940e2c403d-42.png\" alt=\"David Shanske\" />David Shanske</a>\n<blockquote>This adds a bunch of fixes to functionality, despite the fact that this is an incremental update to Post Kinds itself, it should be a better experience, as the ability to get title and data out of Youtube is back, along with enhancements to extract author information out of additional sites.</blockquote>\n\n<p>Thank you.</p>",
"text": "Replied to Indieweb Post Kinds 3.2.0 and Micropub 2.0.8 Released by David Shanske\nThis adds a bunch of fixes to functionality, despite the fact that this is an incremental update to Post Kinds itself, it should be a better experience, as the ability to get title and data out of Youtube is back, along with enhancements to extract author information out of additional sites.\n\nThank you."
},
"name": "Sunday March 10th, 2019\u00a010.08",
"post-type": "article",
"_id": "2472719",
"_source": "242",
"_is_read": true
}
Great approach! I particularly like the clean styling and formatting of received webmentions. 🙌
{
"type": "entry",
"published": "2019-03-08T22:29:40+00:00",
"url": "https://cleverdevil.io/2019/great-approach-i-particularly-like-the-clean",
"in-reply-to": [
"https://www.chadly.net/embracing-the-indieweb/"
],
"content": {
"text": "Great approach! I particularly like the clean styling and formatting of received webmentions. \ud83d\ude4c"
},
"author": {
"type": "card",
"name": "Jonathan LaCour",
"url": "https://cleverdevil.io/profile/cleverdevil",
"photo": "https://aperture-proxy.p3k.io/77e5d6e5871324c43aebf2e3e7a5553e14578f66/68747470733a2f2f636c65766572646576696c2e696f2f66696c652f66646263373639366135663733383634656131316138323863383631653133382f7468756d622e6a7067"
},
"post-type": "reply",
"_id": "2455695",
"_source": "71",
"_is_read": true
}
Spent some time tonight wrapping up some slides for the welcome presentation for IndieWebCamp Online 2019. Hope to see you there! 👋
{
"type": "entry",
"published": "2019-03-08T01:48:35-05:00",
"url": "https://eddiehinkle.com/2019/03/08/1/note/",
"category": [
"indieweb",
"indiewebcamp"
],
"syndication": [
"https://micro.blog/EddieHinkle",
"https://twitter.com/eddiehinkle"
],
"content": {
"text": "Spent some time tonight wrapping up some slides for the welcome presentation for IndieWebCamp Online 2019. Hope to see you there! \ud83d\udc4b",
"html": "Spent some time tonight wrapping up some slides for the welcome presentation for <a href=\"https://2019.indieweb.org/online\">IndieWebCamp Online 2019</a>. Hope to see you there! \ud83d\udc4b"
},
"author": {
"type": "card",
"name": "Eddie Hinkle",
"url": "https://eddiehinkle.com/",
"photo": "https://aperture-proxy.p3k.io/cc9591b69c2c835fa2c6e23745b224db4b4b431f/68747470733a2f2f656464696568696e6b6c652e636f6d2f696d616765732f70726f66696c652e6a7067"
},
"post-type": "note",
"_id": "2447069",
"_source": "226",
"_is_read": true
}
PSA: Some of my posts are exclusively posted on my website for various reasons - a hiccup in Twitter syndication, replying to people on other sites via #webmentions or just random stuff I don't want to be on my Twitter. So you'd better be subscribed to my website's feed!
{
"type": "entry",
"published": "2019-03-07T19:31:54+03:00",
"url": "https://fireburn.ru/note/1551976314",
"category": [
"twitter",
"webmentions",
"None://fireburn.ru/tags/webmentions"
],
"syndication": [
"https://twitter.com/kisik21/status/1103694786152804352"
],
"content": {
"text": "PSA: Some of my posts are exclusively posted on my website for various reasons - a hiccup in Twitter syndication, replying to people on other sites via #webmentions or just random stuff I don't want to be on my Twitter. So you'd better be subscribed to my website's feed!",
"html": "<p>PSA: Some of my posts are exclusively posted on my website for various reasons - a hiccup in Twitter syndication, replying to people on other sites via <a class=\"u-category\">#webmentions</a> or just random stuff I don't want to be on my Twitter. So you'd better be subscribed to my website's feed!</p>"
},
"author": {
"type": "card",
"name": "Vika",
"url": "https://fireburn.ru/",
"photo": "https://aperture-proxy.p3k.io/3baa9a034ae34d783c6de676c0304b7640673c03/68747470733a2f2f666972656275726e2e72752f617661746172732f76696b612e706e67"
},
"post-type": "note",
"_id": "2439614",
"_source": "1371",
"_is_read": true
}
10/10 site migrations completed!
8/10 functional with #HTTPS @IndieWebCamp Austin, https://tantek.com/ Monday, and https://h2vx.com/ up today ~06:21 PST thanks to @DreamHost enabling #phptidy. #microformats #hcard #hcalendar #h2vx @h2vx
{
"type": "entry",
"published": "2019-03-07 08:47-0800",
"url": "http://tantek.com/2019/066/t1/migrations-completed-https-h2vx",
"category": [
"HTTPS",
"phptidy",
"microformats",
"hcard",
"hcalendar",
"h2vx"
],
"content": {
"text": "10/10 site migrations completed!\n8/10 functional with #HTTPS @IndieWebCamp Austin, https://tantek.com/ Monday, and https://h2vx.com/ up today ~06:21 PST thanks to @DreamHost enabling #phptidy. #microformats #hcard #hcalendar #h2vx @h2vx",
"html": "10/10 site migrations completed!<br />8/10 functional with #<span class=\"p-category\">HTTPS</span> <a class=\"h-cassis-username\" href=\"https://twitter.com/IndieWebCamp\">@IndieWebCamp</a> Austin, <a href=\"https://tantek.com/\">https://tantek.com/</a> Monday, and <a href=\"https://h2vx.com/\">https://h2vx.com/</a> up today ~06:21 PST thanks to <a class=\"h-cassis-username\" href=\"https://twitter.com/DreamHost\">@DreamHost</a> enabling #<span class=\"p-category\">phptidy</span>. #<span class=\"p-category\">microformats</span> #<span class=\"p-category\">hcard</span> #<span class=\"p-category\">hcalendar</span> #<span class=\"p-category\">h2vx</span> <a class=\"h-cassis-username\" href=\"https://twitter.com/h2vx\">@h2vx</a>"
},
"author": {
"type": "card",
"name": "Tantek \u00c7elik",
"url": "http://tantek.com/",
"photo": "https://aperture-media.p3k.io/tantek.com/acfddd7d8b2c8cf8aa163651432cc1ec7eb8ec2f881942dca963d305eeaaa6b8.jpg"
},
"post-type": "note",
"_id": "2437013",
"_source": "1",
"_is_read": true
}
There’s no Homebrew Website Club in Austin tonight. We’ll regroup in April. (Thanks again to everyone who made it to IndieWebCamp Austin! Seeya next time.)
{
"type": "entry",
"author": {
"name": "Manton Reece",
"url": "https://www.manton.org/",
"photo": "https://aperture-proxy.p3k.io/907926e361383204bd1bc913c143c23e70ae69bb/68747470733a2f2f6d6963726f2e626c6f672f6d616e746f6e2f6176617461722e6a7067"
},
"url": "https://www.manton.org/2019/03/06/theres-no-homebrew.html",
"content": {
"html": "<p>There\u2019s no Homebrew Website Club in Austin tonight. We\u2019ll regroup in April. (Thanks again to everyone who made it to IndieWebCamp Austin! Seeya next time.)</p>",
"text": "There\u2019s no Homebrew Website Club in Austin tonight. We\u2019ll regroup in April. (Thanks again to everyone who made it to IndieWebCamp Austin! Seeya next time.)"
},
"published": "2019-03-06T15:51:51-06:00",
"post-type": "note",
"_id": "2428972",
"_source": "12",
"_is_read": true
}

{
"type": "entry",
"published": "2019-03-06 10:29-0800",
"url": "http://tantek.com/2019/065/b1/webmention-io-target-accept-protocol-relative-url",
"in-reply-to": [
"https://github.com/aaronpk/webmention.io/issues"
],
"name": "Webmention.io /api target= param should accept protocol relative URL to return http + https mentions",
"content": {
"text": "The webmention.io /api endpoints accept a 'target' query parameter which currently must be an absolute URL. This proposal extends the 'target' query parameter to also accept a protocol relative URL (i.e. starting with \"//\") and return all mentions of that target with any protocol (e.g. both 'http:' and 'https:').\n\n\nUse-case: this will allow sites which have migrated from http to https, or which still serve both http and https and accept webmentions for both, to easily query webmention.io for all mentions to either http/https versions of their permalinks, to show webmentions regardless of which protocol was used in their webmention target URLs.\n\n\nTest-case: http://tantek.com/2019/065/e1/homebrew-website-club-sf is live with an iframe that embeds a display of RSVP webmentions via a service using a protocol relative URL in the target param to a webmention.io api call. Check both of these:\n\nhttp://tantek.com/2019/065/e1/homebrew-website-club-sf\nhttps://tantek.com/2019/065/e1/homebrew-website-club-sf\n\nAnd you should see at least one RSVP displayed in the bottom from v2.jacky.wtf, likely with a green checkmark \u2705. Here\u2019s a direct link to just the RSVP display for that post but hardcoded to 'http:' mentions only: v2.jacky.wtf RSVP.",
"html": "<p>\nThe webmention.io /api endpoints accept a 'target' query parameter which currently must be an absolute URL. This proposal extends the 'target' query parameter to also accept a protocol relative URL (i.e. starting with \"//\") and return all mentions of that target with any protocol (e.g. both 'http:' and 'https:').\n</p>\n<p>\nUse-case: this will allow sites which have migrated from http to https, or which still serve both http and https and accept webmentions for both, to easily query webmention.io for all mentions to either http/https versions of their permalinks, to show webmentions regardless of which protocol was used in their webmention target URLs.\n</p>\n<p>\nTest-case: http://tantek.com/2019/065/e1/homebrew-website-club-sf is live with an iframe that embeds a display of RSVP webmentions via a service using a protocol relative URL in the target param to a webmention.io api call. Check both of these:\n</p>\n<ul><li><a href=\"http://tantek.com/2019/065/e1/homebrew-website-club-sf\">http://tantek.com/2019/065/e1/homebrew-website-club-sf</a></li>\n<li><a href=\"https://tantek.com/2019/065/e1/homebrew-website-club-sf\">https://tantek.com/2019/065/e1/homebrew-website-club-sf</a></li>\n</ul><p>\nAnd you should see at least one RSVP displayed in the bottom from v2.jacky.wtf, likely with a green checkmark \u2705. Here\u2019s a direct link to just the RSVP display for that post but hardcoded to 'http:' mentions only: <a href=\"https://stream.thatmustbe.us/?url=https%3A%2F%2Fwebmention.io%2Fapi%2Fmentions.jf2%3Fwm-property%3Drsvp%26sort-by%3Drsvp%26target%3Dhttp%3A%2F%2Ftantek.com%2F2019%2F065%2Fe1%2Fhomebrew-website-club-sf&op=jf2-mf2&ashtml=1&style=img%7Bheight:44px;vertical-align:bottom%7D.h-feed%3E.p-name,.h-entry%3E.u-url:first-child,.h-entry%3E.p-name,.u-url%3E.p-name,.p-in-reply-to,.p-like-of,.p-mention-of,*%5Bclass%5E=p-wm-%5D,.dt-published,.p-syndication%7Bdisplay:none%7D.h-card%7Bfloat:left;border:solid%201px%20%23999;margin:0%202px%202px%200;line-height:44px%7D.p-rsvp:before%7Bcontent:%22%E2%98%85%22;float:left;color:white;background:blue;font-size:10px;line-height:1.5;width:13px;height:13px;text-align:center;margin:35px%200%20-3px%20-14px;border-radius:3px;position:relative;z-index:1%7D.p-rsvp%5Bvalue=yes%5D:before%7Bcontent:%22%E2%9C%85%22;font-size:13px;margin:34px%200%20-3px%20-16px;background:none%7D.p-rsvp%5Bvalue=no%5D:before%7Bcontent:%22%E2%9D%8C%22;background:white;color:red;font-size:13px%7Dbody%7Bmargin:0%7Dimg%5Bsrc=%22%22%5D%7Bwidth:0.6em%7D\">v2.jacky.wtf RSVP</a>.\n</p>"
},
"author": {
"type": "card",
"name": "Tantek \u00c7elik",
"url": "http://tantek.com/",
"photo": "https://aperture-media.p3k.io/tantek.com/acfddd7d8b2c8cf8aa163651432cc1ec7eb8ec2f881942dca963d305eeaaa6b8.jpg"
},
"post-type": "reply",
"refs": {
"https://github.com/aaronpk/webmention.io/issues": {
"type": "entry",
"url": "https://github.com/aaronpk/webmention.io/issues",
"name": "GitHub project \u201cwebmention.io\u201d",
"post-type": "article"
}
},
"_id": "2428806",
"_source": "1",
"_is_read": true
}

{
"type": "entry",
"published": "2019-03-06T19:13:45-0500",
"url": "https://martymcgui.re/2019/03/06/hwc-nyc-wrap-up-2019-03-06/",
"category": [
"HWC",
"NYC",
"IndieWeb",
"wrap-up"
],
"name": "HWC NYC Wrap-Up 2019-03-06",
"content": {
"text": "New York City's first Homebrew Website Club of March met at The Bean at Cooper Union on March 6th, with me playing host. \n \n\nHere are some notes from the \"broadcast\" portion of the meetup!\n\n dmitri.shuralyov.com \u2014 Has many things to demo since last time! Left himself some to keep working on projects tonight. Most of his work is in Gerrit but it's main notification system is sending emails. Last time he was collecting those emails. But in processing the emails he realized they were missing info like user IDs and avatars. Changed to use the email as a notification of a notification - to trigger a fetch via the Gerrit API to grab the information he wants directly, looking for changes between the last time he updated and the time of the email. Been working on notification displays since. Has a reverse-chronological timeline where notifications flow by. Finds it less stressful than GitHub's notification system!\n \n\n martymcgui.re \u2014 Completely forgot his work on timelines and re-styled listen posts! Launched BloodReads.com, a silly promo site for and upcoming Ides of March GHOST PARTY \ud83d\udc7b\ud83c\udf89 show themed on BETRAYAL and also MULTI-LEVEL MARKETING. Used a template from HTML5up, which were recently discussed in #indieweb-meta as having a template that might be a good fit for the IndieWeb homepage redesign. Started work on a new section on his site dedicated to improv, so folks can find his upcoming shows, past events, etc. \nOther discussions:\nIt's cold but not rainy this week! Walk fast to stay warm.\n Density (and wasted space) in web designs.\n What goes into a good homepage? Are there parts of your site that exist but you don't necessarily guide people to easily?\n \n Rolling up and grouping noisy notifications, and choosing how to order notification details by priority.\n \n\nThanks to everyone who came out! We look forward to seeing you at our next meetup on Wednesday, March 20th at 6:30pm!",
"html": "<p>\n New York City's first <a href=\"https://indieweb.org/events/2019-03-06-homebrew-website-club-nyc\">Homebrew Website Club of March</a> met at <a href=\"https://www.thebeannyc.com/location/the-bean-3rd-ave/\">The Bean at Cooper Union</a> on March 6th, with me playing host. \n <br /></p>\n<p>Here are some notes from the \"broadcast\" portion of the meetup!</p>\n<p>\n dmitri.shuralyov.com \u2014 Has many things to demo since last time! Left himself some to keep working on projects tonight. Most of his work is in <a href=\"https://www.gerritcodereview.com/\">Gerrit</a> but it's main notification system is sending emails. Last time he was collecting those emails. But in processing the emails he realized they were missing info like user IDs and avatars. Changed to use the email as a notification of a notification - to trigger a fetch via the Gerrit API to grab the information he wants directly, looking for changes between the last time he updated and the time of the email. Been working on notification displays since. Has a reverse-chronological timeline where notifications flow by. Finds it less stressful than GitHub's notification system!\n <br /></p>\n<p> martymcgui.re \u2014 Completely forgot his work on timelines and re-styled listen posts! Launched <a href=\"https://bloodreads.com/\">BloodReads.com</a>, a silly promo site for and upcoming Ides of March <a href=\"https://ghostparty.today/\">GHOST PARTY \ud83d\udc7b\ud83c\udf89 </a>show themed on BETRAYAL and also MULTI-LEVEL MARKETING. Used a template from <a href=\"https://html5up.net/\">HTML5up</a>, which were recently discussed in #indieweb-meta as having a template that might be a good fit for the <a href=\"https://indieweb.org/three_column_redesign\">IndieWeb homepage redesign</a>. Started work on a new section on his site dedicated to improv, so folks can find his upcoming shows, past events, etc. </p>\n<p>Other discussions:</p>\n<ul><li>It's cold but not rainy this week! Walk fast to stay warm.</li>\n <li>Density (and wasted space) in web designs.</li>\n <li>What goes into a good homepage? Are there parts of your site that exist but you don't necessarily guide people to easily?</li>\n <li>\n Rolling up and grouping noisy notifications, and choosing how to order notification details by priority.\n <br /></li>\n</ul><img src=\"https://aperture-proxy.p3k.io/893d1aeedf2765dba9760364d3de3b52e3d20f14/68747470733a2f2f6d656469612e6d617274796d636775692e72652f35342f62302f36312f64352f62626436616230353434346563353132633561363737343632333833643865336431613864353763313566393963623733393634336535362e6a7067\" alt=\"\" /><p>Thanks to everyone who came out! We look forward to seeing you at our next meetup on Wednesday, March 20th at 6:30pm! </p>"
},
"author": {
"type": "card",
"name": "Marty McGuire",
"url": "https://martymcgui.re/",
"photo": "https://aperture-proxy.p3k.io/8275f85e3a389bd0ae69f209683436fc53d8bad9/68747470733a2f2f6d617274796d636775692e72652f696d616765732f6c6f676f2e6a7067"
},
"post-type": "article",
"_id": "2428706",
"_source": "175",
"_is_read": true
}
Excited for IndieWebCamp Online 2019 this coming weekend! If you haven't signed up yet, sign up today! Also, we're hosting a Virtual IndieWeb Meetup tonight, we'd love to have you join us!
{
"type": "entry",
"published": "2019-03-06T15:50:33-05:00",
"url": "https://eddiehinkle.com/2019/03/06/8/note/",
"category": [
"indieweb",
"indiewebcamp",
"indieweb-meetup",
"tech"
],
"syndication": [
"https://micro.blog/EddieHinkle",
"https://news.indieweb.org/en",
"https://twitter.com/eddiehinkle"
],
"content": {
"text": "Excited for IndieWebCamp Online 2019 this coming weekend! If you haven't signed up yet, sign up today! Also, we're hosting a Virtual IndieWeb Meetup tonight, we'd love to have you join us!",
"html": "Excited for <a href=\"https://2019.indieweb.org/online\">IndieWebCamp Online 2019</a> this coming weekend! If you haven't signed up yet, <a href=\"https://2019.indieweb.org/online\">sign up today</a>! Also, we're hosting a <a href=\"https://eddiehinkle.com/2019/03/06/1/event/\">Virtual IndieWeb Meetup tonight</a>, we'd love to have you join us!"
},
"author": {
"type": "card",
"name": "Eddie Hinkle",
"url": "https://eddiehinkle.com/",
"photo": "https://aperture-proxy.p3k.io/cc9591b69c2c835fa2c6e23745b224db4b4b431f/68747470733a2f2f656464696568696e6b6c652e636f6d2f696d616765732f70726f66696c652e6a7067"
},
"post-type": "note",
"_id": "2428500",
"_source": "226",
"_is_read": true
}
Haha, sorry for the in-line links! I was thinking of tag-reply posts from the receiving side, as a way of letting others suggest tags for your posts. Readers of your comics post tag-replies on their site, your site would receive them as webmentions and you could add them to the comic post or not.
It’s all IndieWeb building blocks, but it’s a lot of plumbing on your side (accepting webmention data into your tags, moderating) and theirs (making a post on their own site with markup, sending webmentions).
{
"type": "entry",
"published": "2019-03-06T09:10:07-0500",
"url": "https://martymcgui.re/2019/03/06/091007/",
"in-reply-to": [
"https://beesbuzz.biz/blog/98-Tag-reply-posts"
],
"content": {
"text": "Haha, sorry for the in-line links! I was thinking of tag-reply posts from the receiving side, as a way of letting others suggest tags for your posts. Readers of your comics post tag-replies on their site, your site would receive them as webmentions and you could add them to the comic post or not.\n\nIt\u2019s all IndieWeb building blocks, but it\u2019s a lot of plumbing on your side (accepting webmention data into your tags, moderating) and theirs (making a post on their own site with markup, sending webmentions).",
"html": "<p>Haha, sorry for the in-line links! I was thinking of tag-reply posts from the receiving side, as a way of letting others suggest tags for your posts. Readers of your comics post tag-replies on their site, your site would receive them as webmentions and you could add them to the comic post or not.</p>\n\n<p>It\u2019s all IndieWeb building blocks, but it\u2019s a lot of plumbing on your side (accepting webmention data into your tags, moderating) and theirs (making a post on their own site with markup, sending webmentions).</p>"
},
"author": {
"type": "card",
"name": "Marty McGuire",
"url": "https://martymcgui.re/",
"photo": "https://aperture-proxy.p3k.io/8275f85e3a389bd0ae69f209683436fc53d8bad9/68747470733a2f2f6d617274796d636775692e72652f696d616765732f6c6f676f2e6a7067"
},
"post-type": "reply",
"refs": {
"https://beesbuzz.biz/blog/98-Tag-reply-posts": {
"type": "entry",
"published": "2019-03-05T23:51:05-0800",
"summary": "In response to my tagging announcement, Marty McGuire writes:",
"url": "https://beesbuzz.biz/blog/98-Tag-reply-posts",
"name": "Tag-reply posts?",
"author": {
"type": "card",
"name": "fluffy",
"url": "https://beesbuzz.biz/",
"photo": "https://res.cloudinary.com/schmarty/image/fetch/w_60,c_fill/https://beesbuzz.biz/static/_img/f8/fd5e/201902_2ffc65f49b_256x256_q95.jpg"
},
"post-type": "article"
}
},
"_id": "2421433",
"_source": "175",
"_is_read": true
}








