First #IndieWebCamp hack day project complete! I'm finally starting to get an understanding of CSS Grid.
Thanks to help from @tantek I was able to fix the display of my monthly calendars at https://aaronparecki.com/2019/04 by switching from table display to flex>grid>flex with table>tr>td markup. Kept the table markup and was able to remove one level of nested divs inside too!
The <table> element is a flexbox, the <tr>s are a grid, and the <td>s inside are a flexbox. This lets the rows of the calendar vary in height, but forces the height of the cells of each row to be the same height. Finally the city names at the bottom are able to be "stuck" to the bottom of the cell.

{
"type": "entry",
"published": "2019-05-12T12:53:37+02:00",
"url": "https://aaronparecki.com/2019/05/12/11/indiewebcamp-table",
"category": [
"IndieWebCamp",
"indiewebcamp",
"table",
"css",
"cssgrid"
],
"photo": [
"https://aperture-media.p3k.io/aaronparecki.com/0a6109da96fb2ad0c5ecb938b1ec6c11cddcb485ba3f948c59488f140198d27e.png"
],
"content": {
"text": "First #IndieWebCamp hack day project complete! I'm finally starting to get an understanding of CSS Grid. \n\nThanks to help from @tantek I was able to fix the display of my monthly calendars at https://aaronparecki.com/2019/04 by switching from table display to flex>grid>flex with table>tr>td markup. Kept the table markup and was able to remove one level of nested divs inside too! \n\nThe <table> element is a flexbox, the <tr>s are a grid, and the <td>s inside are a flexbox. This lets the rows of the calendar vary in height, but forces the height of the cells of each row to be the same height. Finally the city names at the bottom are able to be \"stuck\" to the bottom of the cell.",
"html": "First <a href=\"https://aaronparecki.com/tag/indiewebcamp\">#<span class=\"p-category\">IndieWebCamp</span></a> hack day project complete! I'm finally starting to get an understanding of CSS Grid. <br /><br />Thanks to help from <a href=\"http://tantek.com/\">@tantek</a> I was able to fix the display of my monthly calendars at <a href=\"https://aaronparecki.com/2019/04\"><span>https://</span>aaronparecki.com/2019/04</a> by switching from table display to flex>grid>flex with table>tr>td markup. Kept the table markup and was able to remove one level of nested divs inside too! <br /><br />The <table> element is a flexbox, the <tr>s are a grid, and the <td>s inside are a flexbox. This lets the rows of the calendar vary in height, but forces the height of the cells of each row to be the same height. Finally the city names at the bottom are able to be \"stuck\" to the bottom of the cell."
},
"author": {
"type": "card",
"name": "Aaron Parecki",
"url": "https://aaronparecki.com/",
"photo": "https://aperture-media.p3k.io/aaronparecki.com/41061f9de825966faa22e9c42830e1d4a614a321213b4575b9488aa93f89817a.jpg"
},
"post-type": "photo",
"_id": "3418476",
"_source": "16",
"_is_read": true
}
Getting my podcast listening history out of Overcast and into this site has been going swimmingly since I started a couple of months ago. I had to do everything manually, but that was OK as it gave me the chance to check that it was indeed all going swimmingly. While my friends have been sharing all their great ideas for the hack day at this weekend's IndieWebCamp in Düsseldorf, earlier this week I decided that the time was right to start automating my Listens posts. This was prompted by the podcast Automators #22: Text Expansion, co-hosted by one of those friends.
More this way ...
{
"type": "entry",
"published": "2019-05-12T11:45:00+02:00",
"summary": "Getting my podcast listening history out of Overcast and into this site has been going swimmingly since I started a couple of months ago. I had to do everything manually, but that was OK as it gave me the chance to check that it was indeed all going swimmingly. While my friends have been sharing all their great ideas for the hack day at this weekend's IndieWebCamp in D\u00fcsseldorf, earlier this week I decided that the time was right to start automating my Listens posts. This was prompted by the podcast Automators #22: Text Expansion, co-hosted by one of those friends.\nMore this way ...",
"url": "https://www.jeremycherfas.net/blog/automating-listen-posts",
"name": "Automating Listen posts",
"content": {
"text": "Getting my podcast listening history out of Overcast and into this site has been going swimmingly since I started a couple of months ago. I had to do everything manually, but that was OK as it gave me the chance to check that it was indeed all going swimmingly. While my friends have been sharing all their great ideas for the hack day at this weekend's IndieWebCamp in D\u00fcsseldorf, earlier this week I decided that the time was right to start automating my Listens posts. This was prompted by the podcast Automators #22: Text Expansion, co-hosted by one of those friends.\n\n More this way ...",
"html": "<p>Getting my podcast listening history out of Overcast and into this site has been going swimmingly since I started a couple of months ago. I had to do everything manually, but that was OK as it gave me the chance to check that it was indeed all going swimmingly. While my friends have been sharing all their great ideas for the hack day at this weekend's <a href=\"https://indieweb.org/2019/D%C3%BCsseldorf/Schedule#Sunday\">IndieWebCamp in D\u00fcsseldorf</a>, earlier this week I decided that the time was right to start automating my Listens posts. This was prompted by the podcast <a href=\"https://www.relay.fm/automators/22\">Automators #22: Text Expansion</a>, co-hosted by one of those friends.</p>\n\n <p><a href=\"https://www.jeremycherfas.net/blog/automating-listen-posts\">More this way ...</a></p>"
},
"post-type": "article",
"_id": "3418105",
"_source": "202",
"_is_read": true
}
A beautiful post by Brendan, comparing the ease of publishing on the web to the original Flip camera:
Right now there’s a real renaissance of people getting back to blogging on their own sites again. If you’ve been putting it off, think about the beauty and simplicity of that red button, press it, and try and help make the web the place it was always meant to be.
{
"type": "entry",
"published": "2019-05-12T07:39:55Z",
"url": "https://adactio.com/links/15133",
"category": [
"flip",
"camera",
"indieweb",
"publishing",
"blogging",
"writing",
"sharing"
],
"bookmark-of": [
"http://brendandawes.com/blog/permission-to-write-anything"
],
"content": {
"text": "Brendan Dawes - Permission to Write Stuff\n\n\n\nA beautiful post by Brendan, comparing the ease of publishing on the web to the original Flip camera:\n\n\n Right now there\u2019s a real renaissance of people getting back to blogging on their own sites again. If you\u2019ve been putting it off, think about the beauty and simplicity of that red button, press it, and try and help make the web the place it was always meant to be.",
"html": "<h3>\n<a class=\"p-name u-bookmark-of\" href=\"http://brendandawes.com/blog/permission-to-write-anything\">\nBrendan Dawes - Permission to Write Stuff\n</a>\n</h3>\n\n<p>A beautiful post by Brendan, comparing the ease of publishing on the web to the original Flip camera:</p>\n\n<blockquote>\n <p>Right now there\u2019s a real renaissance of people getting back to blogging on their own sites again. If you\u2019ve been putting it off, think about the beauty and simplicity of that red button, press it, and try and help make the web the place it was always meant to be.</p>\n</blockquote>"
},
"author": {
"type": "card",
"name": "Jeremy Keith",
"url": "https://adactio.com/",
"photo": "https://aperture-proxy.p3k.io/bbbacdf0a064621004f2ce9026a1202a5f3433e0/68747470733a2f2f6164616374696f2e636f6d2f696d616765732f70686f746f2d3135302e6a7067"
},
"post-type": "bookmark",
"_id": "3417782",
"_source": "2",
"_is_read": true
}
Photos from IndieWebCamp Düsseldorf day 1 are already posted! 📷 https://www.flickr.com/photos/tollwerk/albums/72157691376106913 Thanks to our amazing photographer @iwontsignuphere
{
"type": "entry",
"published": "2019-05-12T01:23:51+02:00",
"url": "https://aaronparecki.com/2019/05/12/3/iwc",
"category": [
"indieweb"
],
"syndication": [
"https://twitter.com/aaronpk/status/1127353668641050624"
],
"content": {
"text": "Photos from IndieWebCamp D\u00fcsseldorf day 1 are already posted! \ud83d\udcf7 https://www.flickr.com/photos/tollwerk/albums/72157691376106913 Thanks to our amazing photographer @iwontsignuphere",
"html": "Photos from IndieWebCamp D\u00fcsseldorf day 1 are already posted! <a href=\"https://aaronparecki.com/emoji/%F0%9F%93%B7\">\ud83d\udcf7</a> <a href=\"https://www.flickr.com/photos/tollwerk/albums/72157691376106913\"><span>https://</span>www.flickr.com/photos/tollwerk/albums/72157691376106913</a> Thanks to our amazing photographer <a href=\"https://twitter.com/iwontsignuphere\">@iwontsignuphere</a>"
},
"author": {
"type": "card",
"name": "Aaron Parecki",
"url": "https://aaronparecki.com/",
"photo": "https://aperture-media.p3k.io/aaronparecki.com/f37b915b436155617750c9a94573fcedf1110b8a781809c35f8531d577b20a9e.jpg"
},
"post-type": "note",
"_id": "3413980",
"_source": "16",
"_is_read": true
}
In #IndieWebCamp Düsseldorf session on SSG #CMS #WebHosting, common theme keeps coming up as a reason to minimize maintenance #devops #admintax, because:
“I like going hiking in the woods.”
as an example of personal time priorities. #selfcare
{
"type": "entry",
"published": "2019-05-11 04:41-0700",
"url": "http://tantek.com/2019/131/t2/hiking-in-the-woods",
"category": [
"IndieWebCamp",
"CMS",
"WebHosting",
"devops",
"admintax",
"selfcare"
],
"content": {
"text": "In #IndieWebCamp D\u00fcsseldorf session on SSG #CMS #WebHosting, common theme keeps coming up as a reason to minimize maintenance #devops #admintax, because:\n\u00a0\u201cI like going hiking in the woods.\u201d\nas an example of personal time priorities. #selfcare",
"html": "In #<span class=\"p-category\">IndieWebCamp</span> D\u00fcsseldorf session on SSG #<span class=\"p-category\">CMS</span> #<span class=\"p-category\">WebHosting</span>, common theme keeps coming up as a reason to minimize maintenance #<span class=\"p-category\">devops</span> #<span class=\"p-category\">admintax</span>, because:<br />\u00a0\u201cI like going hiking in the woods.\u201d<br />as an example of personal time priorities. #<span class=\"p-category\">selfcare</span>"
},
"author": {
"type": "card",
"name": "Tantek \u00c7elik",
"url": "http://tantek.com/",
"photo": "https://aperture-media.p3k.io/tantek.com/acfddd7d8b2c8cf8aa163651432cc1ec7eb8ec2f881942dca963d305eeaaa6b8.jpg"
},
"post-type": "note",
"_id": "3406746",
"_source": "1",
"_is_read": true
}
In #IndieWebCamp Düsseldorf session on #URLs and #URLdesign, I asked discussion leader @sonniesedge to please use a browser (when presenting) that actually shows the URL (as opposed to Safari which hides the URL on desktop).
So she opened #Firefox Developer Edition!
{
"type": "entry",
"published": "2019-05-11 03:11-0700",
"url": "http://tantek.com/2019/131/t1/urls-urldesign-browser-shows-url",
"category": [
"IndieWebCamp",
"URLs",
"URLdesign",
"Firefox"
],
"content": {
"text": "In #IndieWebCamp D\u00fcsseldorf session on #URLs and #URLdesign, I asked discussion leader @sonniesedge to please use a browser (when presenting) that actually shows the URL (as opposed to Safari which hides the URL on desktop).\nSo she opened #Firefox Developer Edition!",
"html": "In #<span class=\"p-category\">IndieWebCamp</span> D\u00fcsseldorf session on #<span class=\"p-category\">URLs</span> and #<span class=\"p-category\">URLdesign</span>, I asked discussion leader <a class=\"h-cassis-username\" href=\"https://twitter.com/sonniesedge\">@sonniesedge</a> to please use a browser (when presenting) that actually shows the URL (as opposed to Safari which hides the URL on desktop).<br />So she opened #<span class=\"p-category\">Firefox</span> Developer Edition!"
},
"author": {
"type": "card",
"name": "Tantek \u00c7elik",
"url": "http://tantek.com/",
"photo": "https://aperture-media.p3k.io/tantek.com/acfddd7d8b2c8cf8aa163651432cc1ec7eb8ec2f881942dca963d305eeaaa6b8.jpg"
},
"post-type": "note",
"_id": "3406747",
"_source": "1",
"_is_read": true
}
{
"type": "entry",
"author": {
"name": "Neil Mather",
"url": "https://doubleloop.net/",
"photo": null
},
"url": "https://doubleloop.net/2019/05/11/innovation-systems-and-system-network-agent/",
"published": "2019-05-11T10:43:50+00:00",
"content": {
"html": "Bookmarked <a href=\"https://jgregorymcverry.com/SyNatIndieWeb.html\">Innovation Systems and System Network Agent Theory and #IndieWeb</a> by J. Gregory McVerry\n<blockquote>Now that #IndieWeb buillding blocks have reached a each generation originally proposed in the Generation model the community has begun to explore a broader conceptual models to explain our work. Innovation systems and system network agent theory provide an interesting model</blockquote>\n\n<p>.</p>\n<p>The post <a href=\"https://doubleloop.net/2019/05/11/innovation-systems-and-system-network-agent/\">Innovation Systems and System Network Agent Theory and #IndieWeb</a> appeared first on <a href=\"https://doubleloop.net/\">doubleloop</a>.</p>",
"text": "Bookmarked Innovation Systems and System Network Agent Theory and #IndieWeb by J. Gregory McVerry\nNow that #IndieWeb buillding blocks have reached a each generation originally proposed in the Generation model the community has begun to explore a broader conceptual models to explain our work. Innovation systems and system network agent theory provide an interesting model\n\n.\nThe post Innovation Systems and System Network Agent Theory and #IndieWeb appeared first on doubleloop."
},
"name": "Innovation Systems and System Network Agent Theory and #IndieWeb",
"post-type": "note",
"_id": "3406374",
"_source": "1895",
"_is_read": true
}
{
"type": "entry",
"author": {
"name": "Will Norris",
"url": "https://willnorris.com/",
"photo": null
},
"url": "https://willnorris.com/2016/06/indieweb-demo/",
"published": "2016-06-04T11:44:49-07:00",
"content": {
"html": "<p>Demoing my simple publishing workflow at IndieWeb Summit 2016.</p>",
"text": "Demoing my simple publishing workflow at IndieWeb Summit 2016."
},
"name": "IndieWeb Summit 2016 Demo",
"post-type": "article",
"_id": "3401673",
"_source": "248",
"_is_read": true
}
{
"type": "entry",
"author": {
"name": "Will Norris",
"url": "https://willnorris.com/",
"photo": null
},
"url": "https://willnorris.com/2016/05/indieweb-summit/",
"published": "2016-05-25T12:44:41-07:00",
"content": {
"html": "<img src=\"https://aperture-proxy.p3k.io/c2bd1089c8424fe31151017db09e85f6d2c44b5f/68747470733a2f2f77696c6c6e6f727269732e636f6d2f696e64696577656263616d702d6c6f676f2d6c6f636b75702d636f6c6f722e737667\" alt=\"\" /><p>I\u2019ll be attending <a href=\"http://2016.indieweb.org/\">IndieWeb Summit</a> in Portland next week, probably working on the\n<a href=\"https://willnorris.com/go/microformats\">go microformats library</a> which I started focusing on a few weeks ago as part of a\nwebmention service I\u2019ve been thinking about lately. As I\u2019ve been working on that library though,\nI\u2019ve found a few discrepancies between the different popular microformat libraries, so there\u2019s a\npretty good chance I\u2019ll spend at least a little time building a little service to compare the\nresults from those.</p>",
"text": "I\u2019ll be attending IndieWeb Summit in Portland next week, probably working on the\ngo microformats library which I started focusing on a few weeks ago as part of a\nwebmention service I\u2019ve been thinking about lately. As I\u2019ve been working on that library though,\nI\u2019ve found a few discrepancies between the different popular microformat libraries, so there\u2019s a\npretty good chance I\u2019ll spend at least a little time building a little service to compare the\nresults from those."
},
"name": "Attending IndieWeb Summit 2016",
"post-type": "article",
"_id": "3401674",
"_source": "248",
"_is_read": true
}
{
"type": "entry",
"author": {
"name": "Will Norris",
"url": "https://willnorris.com/",
"photo": null
},
"url": "https://willnorris.com/2015/10/attending-indiewebcamp/",
"published": "2015-10-23T09:28:15-07:00",
"content": {
"html": "<p>I\u2019m looking forward to attending <a href=\"https://kylewm.com/2015/12/indiewebcamp-sf-2015\">IndieWebCamp SF 2015</a> this year. I\u2019ve missed the last couple of events for\nvarious reasons, and really want to get back into things. I\u2019m thinking about maybe hacking on <a href=\"https://camlistore.org/\">Camlistore</a> a bit this year, perhaps doing some <a href=\"https://github.com/camlistore/camlistore/commits?author=willnorris\">more work</a> on\ndocumentation.</p>",
"text": "I\u2019m looking forward to attending IndieWebCamp SF 2015 this year. I\u2019ve missed the last couple of events for\nvarious reasons, and really want to get back into things. I\u2019m thinking about maybe hacking on Camlistore a bit this year, perhaps doing some more work on\ndocumentation."
},
"name": "Attending IndieWebCamp SF 2015",
"post-type": "article",
"_id": "3401676",
"_source": "248",
"_is_read": true
}
{
"type": "entry",
"author": {
"name": "Neil Mather",
"url": "https://doubleloop.net/",
"photo": null
},
"url": "https://doubleloop.net/2019/05/10/5395/",
"published": "2019-05-10T22:13:11+00:00",
"content": {
"html": "<p>I feel like Solid, ActivityPub with a generic server and C2S, and Indieweb, are all kind of chipping away at the same thing. You have all your data in one place (either self-hosted or someone-else-hosted) and you decide which apps you want to let interact with it.</p>\n<p>The post <a href=\"https://doubleloop.net/2019/05/10/5395/\">#5395</a> appeared first on <a href=\"https://doubleloop.net/\">doubleloop</a>.</p>",
"text": "I feel like Solid, ActivityPub with a generic server and C2S, and Indieweb, are all kind of chipping away at the same thing. You have all your data in one place (either self-hosted or someone-else-hosted) and you decide which apps you want to let interact with it.\nThe post #5395 appeared first on doubleloop."
},
"name": "#5395",
"post-type": "note",
"_id": "3400288",
"_source": "1895",
"_is_read": true
}
{
"type": "entry",
"author": {
"name": "Neil Mather",
"url": "https://doubleloop.net/",
"photo": null
},
"url": "https://doubleloop.net/2019/05/10/5392/",
"published": "2019-05-10T21:09:59+00:00",
"content": {
"html": "<p>A first attempt at a sketch of what\u2019s going on with my Indieweb setup.</p>\n<p><a href=\"https://doubleloop.net/wp-content/uploads/2019/05/indieweb-sketch.png\"><img src=\"https://aperture-proxy.p3k.io/76126e20187f13e71e3676a06ae60043225e341e/68747470733a2f2f646f75626c656c6f6f702e6e65742f77702d636f6e74656e742f75706c6f6164732f323031392f30352f696e6469657765622d736b657463682d31303234783634302e706e67\" alt=\"\" /></a></p>\n<p>The post <a href=\"https://doubleloop.net/2019/05/10/5392/\">#5392</a> appeared first on <a href=\"https://doubleloop.net/\">doubleloop</a>.</p>",
"text": "A first attempt at a sketch of what\u2019s going on with my Indieweb setup.\n\nThe post #5392 appeared first on doubleloop."
},
"name": "#5392",
"post-type": "note",
"_id": "3399612",
"_source": "1895",
"_is_read": true
}
{
"type": "entry",
"author": {
"name": "Neil Mather",
"url": "https://doubleloop.net/",
"photo": null
},
"url": "https://doubleloop.net/2019/05/10/5391/",
"published": "2019-05-10T19:14:17+00:00",
"content": {
"html": "<p>Hey <a href=\"https://prismo.xyz/\">prismo.xyz</a> sends webmentions when you have an article submitted, nice!</p>\n<p>The post <a href=\"https://doubleloop.net/2019/05/10/5391/\">#5391</a> appeared first on <a href=\"https://doubleloop.net/\">doubleloop</a>.</p>",
"text": "Hey prismo.xyz sends webmentions when you have an article submitted, nice!\nThe post #5391 appeared first on doubleloop."
},
"name": "#5391",
"post-type": "note",
"_id": "3398020",
"_source": "1895",
"_is_read": true
}
I'm going!Let’s try a Saturday afternoon!
From 1-3pm, join us for an IndieWeb Meetup at Think Coffee on 8th Av at 14th St in Manhattan!
Come work on your personal website, whether it exists yet or not!
{
"type": "entry",
"published": "2019-05-10T13:13:55-0400",
"rsvp": "yes",
"url": "https://martymcgui.re/2019/05/10/131355/",
"in-reply-to": [
"https://indieweb.org/events/2019-05-11-homebrew-website-club-nyc"
],
"content": {
"text": "I'm going!Let\u2019s try a Saturday afternoon!\n\nFrom 1-3pm, join us for an IndieWeb Meetup at Think Coffee on 8th Av at 14th St in Manhattan!\n\nCome work on your personal website, whether it exists yet or not!",
"html": "I'm going!<p>Let\u2019s try a Saturday afternoon!</p>\n\n<p>From 1-3pm, join us for an IndieWeb Meetup at Think Coffee on 8th Av at 14th St in Manhattan!</p>\n\n<p>Come work on your personal website, whether it exists yet or not!</p>"
},
"author": {
"type": "card",
"name": "Marty McGuire",
"url": "https://martymcgui.re/",
"photo": "https://aperture-proxy.p3k.io/8275f85e3a389bd0ae69f209683436fc53d8bad9/68747470733a2f2f6d617274796d636775692e72652f696d616765732f6c6f676f2e6a7067"
},
"post-type": "rsvp",
"refs": {
"https://indieweb.org/events/2019-05-11-homebrew-website-club-nyc": {
"type": "entry",
"summary": "Join us for an afternoon of IndieWeb personal site demos and discussions!",
"url": "https://indieweb.org/events/2019-05-11-homebrew-website-club-nyc",
"photo": [
"https://res.cloudinary.com/schmarty/image/fetch/w_960,c_fill/https://indieweb.org/images/b/b1/2017-hwc-80s-retro.jpg"
],
"name": "\ud83d\uddfd Homebrew Website Club NYC",
"author": {
"type": "card",
"name": "indieweb.org",
"url": "http://indieweb.org",
"photo": null
},
"post-type": "photo"
}
},
"_id": "3396940",
"_source": "175",
"_is_read": true
}
This post from Calum finally brought out the FOMO I had been suppressing for IndieWebCamp Berlin.
Really looking forward to the 2019 IndieWeb Summit June 29-30th in Portland!
https://calumryan.com/blog/indiewebcamp-berlin-2019/
{
"type": "entry",
"published": "2019-05-10T13:01:42-0400",
"url": "https://martymcgui.re/2019/05/10/130142/",
"content": {
"text": "This post from Calum finally brought out the FOMO I had been suppressing for IndieWebCamp Berlin.\n\nReally looking forward to the 2019 IndieWeb Summit June 29-30th in Portland!\n\nhttps://calumryan.com/blog/indiewebcamp-berlin-2019/",
"html": "<p>This post from <a href=\"https://calumryan.com/\">Calum</a> finally brought out the FOMO I had been suppressing for IndieWebCamp Berlin.</p>\n\n<p>Really looking forward to <a href=\"https://2019.indieweb.org/summit\">the 2019 IndieWeb Summit</a> June 29-30th in Portland!</p>\n\n<p><a href=\"https://calumryan.com/blog/indiewebcamp-berlin-2019/\">https://calumryan.com/blog/indiewebcamp-berlin-2019/</a></p>"
},
"author": {
"type": "card",
"name": "Marty McGuire",
"url": "https://martymcgui.re/",
"photo": "https://aperture-proxy.p3k.io/8275f85e3a389bd0ae69f209683436fc53d8bad9/68747470733a2f2f6d617274796d636775692e72652f696d616765732f6c6f676f2e6a7067"
},
"post-type": "note",
"_id": "3396942",
"_source": "175",
"_is_read": true
}

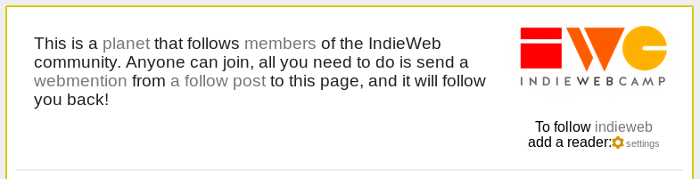
There was something else I wanted to mention in my post the other day, but left it out because it was getting a bit long. The first screenshot contains the unexplained piece of text: "To follow indieweb add a reader" followed by a settings link. (Here it is again...)

I added this because it's an easy way to add a rel=feed to the page. It's a separate module in Dobrado that allows setting some values for the account. One of the options allows specifying what feeds you want to make discoverable, so in this case I have it set to indieweb/directory which is the microformats feed list for all the feeds shown on that page.
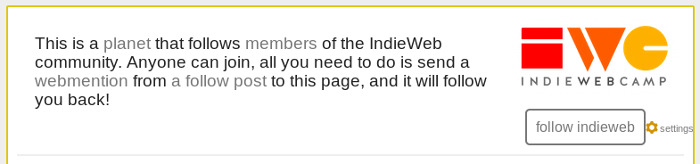
The module renders that link, marked up with rel=feed, along with the logo and account name as an h-card for the account. The other thing it does is provide a webaction, which is why rather than just being a link it mentions adding a reader. Clicking the settings link opens a dialog that lets you specify your web action config. If the dialog finds a valid config it will trigger an update to any indie-action tags it finds on the page. There just happens to be one in the module I've just mentioned, so it will now looks like this:

The link "follow indieweb" is now using my config! It's pointing at my own reader with a follow action set, so if I click on that link all I have to do is click ok in my reader to add the feed. As it turns out I'm already following the indieweb directory on unicyclic.com, and my webaction config has checked this too!
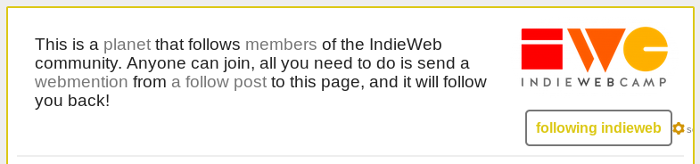
One of the options set in my config is status and it happens to work a little differently from the other actions. This config option supports CORS requests, and will provide information about urls when I'm logged in. The request is made during the config check mentioned above, so the page actually looks like this for me:

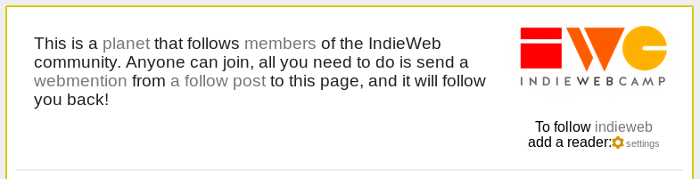
The status endpoint supports multiple urls at a time, so it gets called for all indie-action tags on a page, and returns information for other actions too such as likes, replies and reposts. When it finds an action set for a url, that action will also be highlighted on the page.
{
"type": "entry",
"published": "2019-05-10T16:17:44+10:00",
"url": "https://unicyclic.com/mal/2019-05-10-There_was_something_else_I_wanted_to_mention_in_my",
"category": [
"indieweb"
],
"content": {
"text": "There was something else I wanted to mention in my post the other day, but left it out because it was getting a bit long. The first screenshot contains the unexplained piece of text: \"To follow indieweb add a reader\" followed by a settings link. (Here it is again...)\n\n\n\n\nI added this because it's an easy way to add a rel=feed to the page. It's a separate module in Dobrado that allows setting some values for the account. One of the options allows specifying what feeds you want to make discoverable, so in this case I have it set to indieweb/directory which is the microformats feed list for all the feeds shown on that page.\n\n\nThe module renders that link, marked up with rel=feed, along with the logo and account name as an h-card for the account. The other thing it does is provide a webaction, which is why rather than just being a link it mentions adding a reader. Clicking the settings link opens a dialog that lets you specify your web action config. If the dialog finds a valid config it will trigger an update to any indie-action tags it finds on the page. There just happens to be one in the module I've just mentioned, so it will now looks like this:\n\n\n\n\nThe link \"follow indieweb\" is now using my config! It's pointing at my own reader with a follow action set, so if I click on that link all I have to do is click ok in my reader to add the feed. As it turns out I'm already following the indieweb directory on unicyclic.com, and my webaction config has checked this too!\n\n\nOne of the options set in my config is status and it happens to work a little differently from the other actions. This config option supports CORS requests, and will provide information about urls when I'm logged in. The request is made during the config check mentioned above, so the page actually looks like this for me:\n\n\n\n\nThe status endpoint supports multiple urls at a time, so it gets called for all indie-action tags on a page, and returns information for other actions too such as likes, replies and reposts. When it finds an action set for a url, that action will also be highlighted on the page.",
"html": "There was something else I wanted to mention <a href=\"https://unicyclic.com/mal/2019-05-07-On_planets_and_reading_lists\">in my post the other day</a>, but left it out because it was getting a bit long. The first screenshot contains the unexplained piece of text: \"To follow indieweb add a reader\" followed by a settings link. (Here it is again...)<br /><br /><img alt=\"\" src=\"https://aperture-proxy.p3k.io/4474127354a9495ab68e2b2a43e3b8674b8b5d37/68747470733a2f2f756e696379636c69632e636f6d2f6d616c2f7075626c69632f706c616e6574312e706e67\" /><br /><br />\nI added this because it's an easy way to add a <strong>rel=feed</strong> to the page. It's a separate module in <a href=\"https://dobrado.net\">Dobrado</a> that allows setting some values for the account. One of the options allows specifying what feeds you want to make discoverable, so in this case I have it set to <a href=\"https://unicyclic.com/indieweb/directory\">indieweb/directory</a> which is the microformats feed list for all the feeds shown on that page.<br /><br />\nThe module renders that link, marked up with rel=feed, along with the logo and account name as an h-card for the account. The other thing it does is provide a <a href=\"https://indieweb.org/webactions\">webaction</a>, which is why rather than just being a link it mentions adding a reader. Clicking the settings link opens a dialog that lets you specify your <a href=\"https://indieweb.org/webaction_handler\">web action config</a>. If the dialog finds a valid config it will trigger an update to any indie-action tags it finds on the page. There just happens to be one in the module I've just mentioned, so it will now looks like this:<br /><br /><img alt=\"\" src=\"https://aperture-proxy.p3k.io/65aa5fac3f7ede37dfc6f89aa35fc6497acbe517/68747470733a2f2f756e696379636c69632e636f6d2f6d616c2f7075626c69632f706c616e6574322e706e67\" /><br /><br />\nThe link \"follow indieweb\" is now using my config! It's pointing at my own reader with a follow action set, so if I click on that link all I have to do is click ok in my reader to add the feed. As it turns out I'm already following the indieweb directory on unicyclic.com, and my webaction config has checked this too!<br /><br />\nOne of the options set in my config is <strong>status</strong> and it happens to work a little differently from the other actions. This config option supports CORS requests, and will provide information about urls when I'm logged in. The request is made during the config check mentioned above, so the page actually looks like this for me:<br /><br /><img alt=\"\" src=\"https://aperture-proxy.p3k.io/f567d90c2edde15b3bd3c5b8faf1cb2e9f826c7e/68747470733a2f2f756e696379636c69632e636f6d2f6d616c2f7075626c69632f706c616e6574332e706e67\" /><br /><br />\nThe status endpoint supports multiple urls at a time, so it gets called for all indie-action tags on a page, and returns information for other actions too such as likes, replies and reposts. When it finds an action set for a url, that action will also be highlighted on the page."
},
"author": {
"type": "card",
"name": "Malcolm Blaney",
"url": "https://unicyclic.com/mal",
"photo": "https://aperture-proxy.p3k.io/4f46272c0027449ced0d7cf8de31ea1bec37210e/68747470733a2f2f756e696379636c69632e636f6d2f6d616c2f7075626c69632f70726f66696c655f736d616c6c5f7468756d622e706e67"
},
"post-type": "note",
"_id": "3390965",
"_source": "243",
"_is_read": true
}
{
"type": "entry",
"author": {
"name": "Will Norris",
"url": "https://willnorris.com/",
"photo": null
},
"url": "https://willnorris.com/2016/06/indieweb-summit-2016-demo/",
"published": "2016-06-04T11:44:49-07:00",
"content": {
"html": "<p>Demoing my simple publishing workflow at IndieWeb Summit 2016.</p>",
"text": "Demoing my simple publishing workflow at IndieWeb Summit 2016."
},
"name": "IndieWeb Summit 2016 Demo",
"post-type": "article",
"_id": "3388757",
"_source": "248",
"_is_read": true
}
{
"type": "entry",
"author": {
"name": "Will Norris",
"url": "https://willnorris.com/",
"photo": null
},
"url": "https://willnorris.com/2016/05/attending-indieweb-summit-2016/",
"published": "2016-05-25T12:44:41-07:00",
"content": {
"html": "<img src=\"https://aperture-proxy.p3k.io/c2bd1089c8424fe31151017db09e85f6d2c44b5f/68747470733a2f2f77696c6c6e6f727269732e636f6d2f696e64696577656263616d702d6c6f676f2d6c6f636b75702d636f6c6f722e737667\" alt=\"\" /><p>I\u2019ll be attending <a href=\"http://2016.indieweb.org/\">IndieWeb Summit</a> in Portland next week, probably working on the\n<a href=\"https://willnorris.com/go/microformats\">go microformats library</a> which I started focusing on a few weeks ago as part of a\nwebmention service I\u2019ve been thinking about lately. As I\u2019ve been working on that library though,\nI\u2019ve found a few discrepancies between the different popular microformat libraries, so there\u2019s a\npretty good chance I\u2019ll spend at least a little time building a little service to compare the\nresults from those.</p>",
"text": "I\u2019ll be attending IndieWeb Summit in Portland next week, probably working on the\ngo microformats library which I started focusing on a few weeks ago as part of a\nwebmention service I\u2019ve been thinking about lately. As I\u2019ve been working on that library though,\nI\u2019ve found a few discrepancies between the different popular microformat libraries, so there\u2019s a\npretty good chance I\u2019ll spend at least a little time building a little service to compare the\nresults from those."
},
"name": "Attending IndieWeb Summit 2016",
"post-type": "article",
"_id": "3388758",
"_source": "248",
"_is_read": true
}
{
"type": "entry",
"author": {
"name": "Will Norris",
"url": "https://willnorris.com/",
"photo": null
},
"url": "https://willnorris.com/2015/10/attending-indiewebcamp-sf-2015/",
"published": "2015-10-23T09:28:15-07:00",
"content": {
"html": "<p>I\u2019m looking forward to attending <a href=\"https://kylewm.com/2015/12/indiewebcamp-sf-2015\">IndieWebCamp SF 2015</a> this year. I\u2019ve missed the last couple of events for\nvarious reasons, and really want to get back into things. I\u2019m thinking about maybe hacking on <a href=\"https://camlistore.org/\">Camlistore</a> a bit this year, perhaps doing some <a href=\"https://github.com/camlistore/camlistore/commits?author=willnorris\">more work</a> on\ndocumentation.</p>",
"text": "I\u2019m looking forward to attending IndieWebCamp SF 2015 this year. I\u2019ve missed the last couple of events for\nvarious reasons, and really want to get back into things. I\u2019m thinking about maybe hacking on Camlistore a bit this year, perhaps doing some more work on\ndocumentation."
},
"name": "Attending IndieWebCamp SF 2015",
"post-type": "article",
"_id": "3388761",
"_source": "248",
"_is_read": true
}
My #CSS tip for tonight: Learn & try out CSS Custom Properties (AKA #CSSVariables)!
Simple examples on MDN:
* https://developer.mozilla.org/en-US/docs/Web/CSS/var
Used them to implement theming on my site @IndieWebCamp Berlin, felt like they made my CSS more maintainable too!
{
"type": "entry",
"published": "2019-05-09 11:19-0700",
"url": "http://tantek.com/2019/129/t2/try-css-custom-properties-theming",
"category": [
"CSS",
"CSSVariables"
],
"in-reply-to": [
"https://tantek.com/2019/128/t2/under-hood-simple-maintainable"
],
"content": {
"text": "My #CSS tip for tonight: Learn & try out CSS Custom Properties (AKA #CSSVariables)!\n\nSimple examples on MDN:\n* https://developer.mozilla.org/en-US/docs/Web/CSS/var\n\nUsed them to implement theming on my site @IndieWebCamp Berlin, felt like they made my CSS more maintainable too!",
"html": "My #<span class=\"p-category\">CSS</span> tip for tonight: Learn & try out CSS Custom Properties (AKA #<span class=\"p-category\">CSSVariables</span>)!<br /><br />Simple examples on MDN:<br />* <a href=\"https://developer.mozilla.org/en-US/docs/Web/CSS/var\">https://developer.mozilla.org/en-US/docs/Web/CSS/var</a><br /><br />Used them to implement theming on my site <a class=\"h-cassis-username\" href=\"https://twitter.com/IndieWebCamp\">@IndieWebCamp</a> Berlin, felt like they made my CSS more maintainable too!"
},
"author": {
"type": "card",
"name": "Tantek \u00c7elik",
"url": "http://tantek.com/",
"photo": "https://aperture-media.p3k.io/tantek.com/acfddd7d8b2c8cf8aa163651432cc1ec7eb8ec2f881942dca963d305eeaaa6b8.jpg"
},
"post-type": "reply",
"refs": {
"https://tantek.com/2019/128/t2/under-hood-simple-maintainable": {
"type": "entry",
"url": "https://tantek.com/2019/128/t2/under-hood-simple-maintainable",
"name": "Tantek\u2019s note",
"post-type": "article"
}
},
"_id": "3382024",
"_source": "1",
"_is_read": true
}