Since it's apparently OAuth week (yes I just made that up), this is your periodic reminder to review what third-party apps have access to your accounts!
Here's a link to Twitter security settings: https://twitter.com/settings/applications
and links for other services: https://indieweb.org/appaccess
{
"type": "entry",
"published": "2019-12-09T17:08:41-08:00",
"url": "https://aaronparecki.com/2019/12/09/19/oauth",
"category": [
"oauth",
"security"
],
"syndication": [
"https://twitter.com/aaronpk/status/1204206272993587203"
],
"content": {
"text": "Since it's apparently OAuth week (yes I just made that up), this is your periodic reminder to review what third-party apps have access to your accounts! \n\nHere's a link to Twitter security settings: https://twitter.com/settings/applications \n\nand links for other services: https://indieweb.org/appaccess",
"html": "Since it's apparently OAuth week (yes I just made that up), this is your periodic reminder to review what third-party apps have access to your accounts! <br /><br />Here's a link to Twitter security settings: <a href=\"https://twitter.com/settings/applications\"><span>https://</span>twitter.com/settings/applications</a> <br /><br />and links for other services: <a href=\"https://indieweb.org/appaccess\"><span>https://</span>indieweb.org/appaccess</a>"
},
"author": {
"type": "card",
"name": "Aaron Parecki",
"url": "https://aaronparecki.com/",
"photo": "https://aperture-media.p3k.io/aaronparecki.com/41061f9de825966faa22e9c42830e1d4a614a321213b4575b9488aa93f89817a.jpg"
},
"post-type": "note",
"_id": "6832492",
"_source": "16",
"_is_read": true
}
{
"type": "entry",
"published": "2019-12-09T23:06:00Z",
"url": "https://www.jvt.me/mf2/2019/12/qzeih/",
"in-reply-to": [
"https://www.jvt.me/mf2/2019/12/lrz4v/"
],
"name": "Reply to https://www.jvt.me/mf2/2019/12/lrz4v/",
"content": {
"text": "Not really sure what the issue was, may be that php.microformats.io has been returning a bit slower than expected. But either way there's now webmention sending after a reboot of my post-deploy service \ud83d\udc4d\ud83c\udffd",
"html": "<p>Not really sure what the issue was, may be that php.microformats.io has been returning a bit slower than expected. But either way there's now webmention sending after a reboot of my post-deploy service \ud83d\udc4d\ud83c\udffd</p>"
},
"author": {
"type": "card",
"name": "Jamie Tanna",
"url": "https://www.jvt.me",
"photo": "https://www.jvt.me/img/profile.png"
},
"post-type": "reply",
"_id": "6831311",
"_source": "2169",
"_is_read": true
}
When people ask where to find you on the web, what do you tell them? Your personal website can be your home on the web. Or, if you don’t like to share your personal life in public, it can be more like your office. As with your home or your office, you can make it work for your own needs. Do you need a place that’s great for socialising, or somewhere to present your work? Without the constraints of somebody else’s platform, you get to choose what works for you.
A terrific piece from Laura enumerating the many ways that having your own website can empower you.
Have you already got your own website already? Fabulous! Is there anything you can do to make it easier for those who don’t have their own sites yet? Could you help a person move their site away from a big platform? Could you write a tutorial or script that provides guidance and reassurance?
{
"type": "entry",
"published": "2019-12-09T22:42:11Z",
"url": "https://adactio.com/links/16206",
"category": [
"indieweb",
"personal",
"publishing",
"24ways",
"freedom",
"expression",
"empowerment"
],
"bookmark-of": [
"https://24ways.org/2019/its-time-to-get-personal/"
],
"content": {
"text": "It\u2019s Time to Get Personal \u25c6 24 ways\n\n\n\n\n When people ask where to find you on the web, what do you tell them? Your personal website can be your home on the web. Or, if you don\u2019t like to share your personal life in public, it can be more like your office. As with your home or your office, you can make it work for your own needs. Do you need a place that\u2019s great for socialising, or somewhere to present your work? Without the constraints of somebody else\u2019s platform, you get to choose what works for you.\n\n\nA terrific piece from Laura enumerating the many ways that having your own website can empower you.\n\n\n Have you already got your own website already? Fabulous! Is there anything you can do to make it easier for those who don\u2019t have their own sites yet? Could you help a person move their site away from a big platform? Could you write a tutorial or script that provides guidance and reassurance?",
"html": "<h3>\n<a class=\"p-name u-bookmark-of\" href=\"https://24ways.org/2019/its-time-to-get-personal/\">\nIt\u2019s Time to Get Personal \u25c6 24 ways\n</a>\n</h3>\n\n<blockquote>\n <p>When people ask where to find you on the web, what do you tell them? Your personal website can be your home on the web. Or, if you don\u2019t like to share your personal life in public, it can be more like your office. As with your home or your office, you can make it work for your own needs. Do you need a place that\u2019s great for socialising, or somewhere to present your work? Without the constraints of somebody else\u2019s platform, you get to choose what works for you.</p>\n</blockquote>\n\n<p>A terrific piece from Laura enumerating the many ways that having your own website can empower you.</p>\n\n<blockquote>\n <p>Have you already got your own website already? Fabulous! Is there anything you can do to make it easier for those who don\u2019t have their own sites yet? Could you help a person move their site away from a big platform? Could you write a tutorial or script that provides guidance and reassurance?</p>\n</blockquote>"
},
"author": {
"type": "card",
"name": "Jeremy Keith",
"url": "https://adactio.com/",
"photo": "https://adactio.com/images/photo-150.jpg"
},
"post-type": "bookmark",
"_id": "6830613",
"_source": "2",
"_is_read": true
}
{
"type": "entry",
"published": "2019-12-07 00:00:00",
"url": "https://kongaloosh.com/e/2019/12/7/what-i-did",
"name": "What I Did Dec 1st to 7th",
"content": {
"text": "Watched LOTR: The Two Towers\n\nWent to one last red robbins with the movie madness gang\nWent to yoga three times\nStruggled to write anything good\nHad a mini hack day \nWorked on Dylan's socks for the first time in months\nFinally went through my kayaking photos\n\n\n \n \n \n\n\n \n\n\n \n \n \n \n \n what i did\n \n dev\n \n indieweb\n \n movies\n \n yoga",
"html": "<ul><li>Watched <em>LOTR: The Two Towers</em>\n</li>\n<li>Went to one last red robbins with the movie madness gang</li>\n<li>Went to yoga three times</li>\n<li>Struggled to write anything good</li>\n<li>Had a mini hack day </li>\n<li>Worked on Dylan's socks for the first time in months</li>\n<li>Finally went through my <a href=\"https://kongaloosh.com/t/kayak%202019\">kayaking photos</a>\n</li>\n</ul>\n <p></p>\n \n \n \n\n\n \n\n\n \n \n \n <i></i>\n \n <a href=\"https://kongaloosh.com/t/what%20i%20did\">what i did</a>\n \n <a href=\"https://kongaloosh.com/t/dev\">dev</a>\n \n <a href=\"https://kongaloosh.com/t/indieweb\">indieweb</a>\n \n <a href=\"https://kongaloosh.com/t/movies\">movies</a>\n \n <a href=\"https://kongaloosh.com/t/yoga\">yoga</a>"
},
"author": {
"type": "card",
"name": "Alex Kearney",
"url": "http://kongaloosh.com",
"photo": null
},
"post-type": "article",
"_id": "6823100",
"_source": "228",
"_is_read": true
}
I thought something weird was happening - I've not seen any incoming webmentions since Friday from my own posts, and it seems that my webmention sending post-deploy isn't working.
I'll look into that tonight!
{
"type": "entry",
"published": "2019-12-09T17:29:00Z",
"url": "https://www.jvt.me/mf2/2019/12/lrz4v/",
"content": {
"text": "I thought something weird was happening - I've not seen any incoming webmentions since Friday from my own posts, and it seems that my webmention sending post-deploy isn't working.\nI'll look into that tonight!",
"html": "<p>I thought something weird was happening - I've not seen any incoming webmentions since Friday from my own posts, and it seems that my webmention sending post-deploy isn't working.\nI'll look into that tonight!</p>"
},
"author": {
"type": "card",
"name": "Jamie Tanna",
"url": "https://www.jvt.me",
"photo": "https://www.jvt.me/img/profile.png"
},
"post-type": "note",
"_id": "6822070",
"_source": "2169",
"_is_read": true
}
{
"type": "entry",
"published": "2019-12-09T16:45:00+01:00",
"url": "https://www.jeremycherfas.net/blog/indieweb-challenge-day-9",
"name": "IndieWeb Challenge Day 9",
"content": {
"text": "Updated one of the more useful Grav plugins, TwigFeeds. This had been rewritten to take advantage of a better feed-reading service, and so I needed to change one or two things to make it work properly. The excellent instructions made that extremely easy, which is nice.",
"html": "<p>Updated one of the more useful Grav plugins, TwigFeeds. This had been rewritten to take advantage of a better feed-reading service, and so I needed to change one or two things to make it work properly. The excellent instructions made that extremely easy, which is nice.</p>"
},
"author": {
"type": "card",
"name": "Jeremy Cherfas",
"url": "https://jeremycherfas.net",
"photo": null
},
"post-type": "article",
"_id": "6817717",
"_source": "202",
"_is_read": true
}
In the Beginning was the Website by  Desmond Rivet (Desmond Rivet)
Desmond Rivet (Desmond Rivet)
In which I discover that I'm retro, not passé #indieweb
...
Why does the IndieWeb exist at all? Aside from the obvious pleasures of DIY and of getting your hands dirty, the answer could probably be summarized in one word: control.
{
"type": "entry",
"author": {
"name": "Kh\u00fcrt",
"url": "https://islandinthenet.com/",
"photo": null
},
"url": "https://islandinthenet.com/control/",
"published": "2019-12-09T10:11:17-05:00",
"content": {
"html": "<a href=\"https://desmondrivet.com/2019/12/08/intro-to-indie-web\">In the Beginning was the Website</a> by <a href=\"https://desmondrivet.com/\"><img src=\"https://desmondrivet.com/me02.jpg\" alt=\"Desmond Rivet\" />Desmond Rivet</a> <em>(Desmond Rivet)</em>\n<blockquote>In which I discover that I'm retro, not pass\u00e9 #indieweb\n...\nWhy does the IndieWeb exist at all? Aside from the obvious pleasures of DIY and of getting your hands dirty, the answer could probably be summarized in one word: control.</blockquote>",
"text": "In the Beginning was the Website by Desmond Rivet (Desmond Rivet)\nIn which I discover that I'm retro, not pass\u00e9 #indieweb\n...\nWhy does the IndieWeb exist at all? Aside from the obvious pleasures of DIY and of getting your hands dirty, the answer could probably be summarized in one word: control."
},
"post-type": "note",
"_id": "6817103",
"_source": "242",
"_is_read": true
}
{
"type": "entry",
"published": "2019-12-09T12:46:00Z",
"url": "https://www.jvt.me/mf2/2019/12/m6a3d/",
"category": [
"indieweb",
"personal-website",
"blogging",
"ownership",
"ethics",
"decentralisation"
],
"bookmark-of": [
"https://desmondrivet.com/2019/12/08/intro-to-indie-web"
],
"name": "In the Beginning was the Website",
"author": {
"type": "card",
"name": "Jamie Tanna",
"url": "https://www.jvt.me",
"photo": "https://www.jvt.me/img/profile.png"
},
"post-type": "bookmark",
"_id": "6815492",
"_source": "2169",
"_is_read": true
}
Wrapped @IndieWebCamp SF and with that we completed:
a record 12 IndieWebCamps this year in 11 cities! https://indieweb.org/cities
Watch https://2020.indieweb.org/ for more and sign-up for Austin & Summit in Portland!
See you in 2020!
#indieweb #openweb
{
"type": "entry",
"published": "2019-12-08 16:21-0800",
"url": "http://tantek.com/2019/342/t3/wrapped-record-indiewebcamps-cities",
"category": [
"indieweb",
"openweb"
],
"content": {
"text": "Wrapped @IndieWebCamp SF and with that we completed:\na record 12 IndieWebCamps this year in 11 cities! https://indieweb.org/cities\n\nWatch https://2020.indieweb.org/ for more and sign-up for Austin & Summit in Portland!\n\nSee you in 2020!\n\n#indieweb #openweb",
"html": "Wrapped <a class=\"h-cassis-username\" href=\"https://twitter.com/IndieWebCamp\">@IndieWebCamp</a> SF and with that we completed:<br />a record 12 IndieWebCamps this year in 11 cities! <a href=\"https://indieweb.org/cities\">https://indieweb.org/cities</a><br /><br />Watch <a href=\"https://2020.indieweb.org/\">https://2020.indieweb.org/</a> for more and sign-up for Austin & Summit in Portland!<br /><br />See you in 2020!<br /><br />#<span class=\"p-category\">indieweb</span> #<span class=\"p-category\">openweb</span>"
},
"author": {
"type": "card",
"name": "Tantek \u00c7elik",
"url": "http://tantek.com/",
"photo": "https://aperture-media.p3k.io/tantek.com/acfddd7d8b2c8cf8aa163651432cc1ec7eb8ec2f881942dca963d305eeaaa6b8.jpg"
},
"post-type": "note",
"_id": "6802802",
"_source": "1",
"_is_read": true
}
The Homebrew Website Club is a growing world-wide network of meetups for everyone who wants to take back their web experience from social media silos, and own their online identities, content, and interactions.
{
"type": "event",
"name": "Homebrew Website Club SF!",
"summary": "The Homebrew Website Club is a growing world-wide network of meetups for everyone who wants to take back their web experience from social media silos, and own their online identities, content, and interactions.",
"published": "2019-12-08 12:49-0800",
"start": "2019-12-11 17:30-0800",
"end": "2019-12-11 18:30-0800",
"url": "http://tantek.com/2019/345/e1/homebrew-website-club-sf",
"location": [
"https://wiki.mozilla.org/SF"
],
"content": {
"text": "When: 2019-12-1117:30\u202618:30\n\nWhere: Mozilla San Francisco\n\nHost: Tantek \u00c7elik\n\n\n\nThe Homebrew Website Club is a growing world-wide network of meetups for everyone who wants to take back their web experience from social media silos, and own their online identities, content, and interactions.\n\nTopics for this week:\nIndieWebCamp SF Session summaries!\nSign-up for 2020 IndieWebCamps! Austin and IndieWeb Summit in Portland!!\nDemos of personal website breakthroughs\nCreate or update your personal web site!\n\nJoin a community with like-minded interests. Bring friends that want a personal site, or are interested in a healthy, independent web!\n\n\nAny questions? Ask in \n#indieweb Slack or IRC\n\n\nMore information: \nIndieWeb Wiki Event Page\n\n\nOptional RSVP: post an indie RSVP on your own site, or just show up!",
"html": "<p><img class=\"u-featured\" style=\"height:300px;\" src=\"https://aperture-media.p3k.io/indieweb.org/c24f7b1e711955ef818bde12e2a3e79708ecc9b106d95b460a9fefe93b0be723.jpg\" alt=\"Homebrew Website Club retro 1980s-style logo.\" /></p> \n<p>\nWhen: <span class=\"dt-start\"><time>2019-12-11</time><time>17:30</time></span>\u2026<span class=\"dt-end\"><time>18:30</time></span>\n<span>\nWhere: <a class=\"u-location h-card\" href=\"https://wiki.mozilla.org/SF\">Mozilla San Francisco</a>\n</span>\nHost: <a class=\"u-organizer h-card\" href=\"http://tantek.com/\">Tantek \u00c7elik</a>\n</p>\n\n<p class=\"p-summary\">\nThe <strong>Homebrew Website Club</strong> is a growing world-wide network of meetups for everyone who wants to take back their web experience from social media silos, and own their online identities, content, and interactions.\n</p>\n<p>Topics for this week:</p>\n<ul><li><a href=\"https://indieweb.org/2019/SF/Schedule\">IndieWebCamp SF Session summaries!</a></li>\n<li>Sign-up for 2020 IndieWebCamps! <a href=\"https://2020.indieweb.org/austin\">Austin</a> and <a href=\"https://2020.indieweb.org/summit\">IndieWeb Summit in Portland</a>!!</li>\n<li>Demos of personal website breakthroughs</li>\n<li>Create or update your personal web site!</li>\n</ul><p>\nJoin a community with like-minded interests. Bring friends that want a personal site, or are interested in a healthy, independent web!\n</p>\n<p>\nAny questions? Ask in \n<a href=\"https://indieweb.org/discuss\">#indieweb Slack or IRC</a>\n</p>\n<p>\nMore information: \n<a class=\"u-url\" href=\"https://indieweb.org/events/2019-12-11-homebrew-website-club\">IndieWeb Wiki Event Page</a>\n</p>\n<p>\nOptional RSVP: post an <a href=\"https://indieweb.org/rsvp\">indie RSVP</a> on your own site, or just show up!\n</p>"
},
"post-type": "event",
"refs": {
"https://wiki.mozilla.org/SF": {
"type": "card",
"name": "Mozilla San Francisco",
"url": "https://wiki.mozilla.org/SF",
"photo": null
}
},
"_id": "6802803",
"_source": "1",
"_is_read": true
}
Here @IndieWebCamp SF day 2 we’re about to start demos any minute!
Video feed is live *now*
https://zoom.us/j/4955358768
#indieweb #openweb
{
"type": "entry",
"published": "2019-12-08 13:46-0800",
"url": "http://tantek.com/2019/342/t2/indiewebcamp-sf-demos",
"category": [
"indieweb",
"openweb"
],
"content": {
"text": "Here @IndieWebCamp SF day 2 we\u2019re about to start demos any minute!\n\nVideo feed is live *now*\n\nhttps://zoom.us/j/4955358768\n\n#indieweb #openweb",
"html": "Here <a class=\"h-cassis-username\" href=\"https://twitter.com/IndieWebCamp\">@IndieWebCamp</a> SF day 2 we\u2019re about to start demos any minute!<br /><br />Video feed is live *now*<br /><br /><a href=\"https://zoom.us/j/4955358768\">https://zoom.us/j/4955358768</a><br /><br />#<span class=\"p-category\">indieweb</span> #<span class=\"p-category\">openweb</span>"
},
"author": {
"type": "card",
"name": "Tantek \u00c7elik",
"url": "http://tantek.com/",
"photo": "https://aperture-media.p3k.io/tantek.com/acfddd7d8b2c8cf8aa163651432cc1ec7eb8ec2f881942dca963d305eeaaa6b8.jpg"
},
"post-type": "note",
"_id": "6802804",
"_source": "1",
"_is_read": true
}
Thanks to a quick tip and advice from @adactio, I was able to improve my offline support here @IndieWebCamp SF in the last 15 minutes!
I started with the script for listing offline cache available pages from https://clearleft.com/offline, stripped it down a bit, and filtered for / or .html files.
Now when you load my site when offline, you’ll see what pages you have cached and can view while offline!
{
"type": "entry",
"published": "2019-12-08 13:37-0800",
"url": "http://tantek.com/2019/342/t1/improve-offline-support",
"content": {
"text": "Thanks to a quick tip and advice from @adactio, I was able to improve my offline support here @IndieWebCamp SF in the last 15 minutes!\n\nI started with the script for listing offline cache available pages from https://clearleft.com/offline, stripped it down a bit, and filtered for / or .html files.\n\nNow when you load my site when offline, you\u2019ll see what pages you have cached and can view while offline!",
"html": "Thanks to a quick tip and advice from <a class=\"h-cassis-username\" href=\"https://twitter.com/adactio\">@adactio</a>, I was able to improve my offline support here <a class=\"h-cassis-username\" href=\"https://twitter.com/IndieWebCamp\">@IndieWebCamp</a> SF in the last 15 minutes!<br /><br />I started with the script for listing offline cache available pages from <a href=\"https://clearleft.com/offline\">https://clearleft.com/offline</a>, stripped it down a bit, and filtered for / or .html files.<br /><br />Now when you load my site when offline, you\u2019ll see what pages you have cached and can view while offline!"
},
"author": {
"type": "card",
"name": "Tantek \u00c7elik",
"url": "http://tantek.com/",
"photo": "https://aperture-media.p3k.io/tantek.com/acfddd7d8b2c8cf8aa163651432cc1ec7eb8ec2f881942dca963d305eeaaa6b8.jpg"
},
"post-type": "note",
"_id": "6802805",
"_source": "1",
"_is_read": true
}

{
"type": "entry",
"published": "2019-12-08T21:05:31Z",
"url": "https://adactio.com/journal/16203",
"category": [
"blogging",
"indiewebcamp",
"sanfrancisco",
"journal",
"previously",
"archives",
"links",
"linking",
"blogs",
"writing"
],
"syndication": [
"https://medium.com/@adactio/247843a5478a"
],
"name": "On this day",
"content": {
"text": "I\u2019m in San Francisco to speak at An Event Apart, which kicks off tomorrow. But I arrived a few days early so that I could attend Indie Web Camp SF.\n\nYesterday was the discussion day. Most of the attendees were seasoned indie web campers, so quite a few of the discussions went deep on some of the building blocks. It was a good opportunity to step back and reappraise technology decisions.\n\nToday is the day for making, tinkering, fiddling, and hacking. I had a few different ideas of what to do, mostly around showing additional context on my blog posts. I could, for instance, show related posts\u2014other blog posts (or links) that have similar tags attached to them.\n\nBut I decided that a nice straightforward addition would be to show a kind of \u201con this day\u201d context. After all, I\u2019ve been writing blog posts here for eighteen years now; chances are that if I write a blog post on any given day, there will be something in the archives from that same day in previous years.\n\nSo that\u2019s what I\u2019ve done. I\u2019ll be demoing it shortly here at Indie Web Camp, but you can see it in action now. If you look at the page for this blog post, you should see a section at the end with the heading \u201cPreviously on this day\u201d. There you\u2019ll see links to other posts I\u2019ve written on December 8th in years gone by.\n\nIt\u2019s quite a mixed bag. There\u2019s a post about when I used to have a webcam from sixteen years ago. There\u2019s a report from the Flash On The Beach conference from thirteen years ago (I wrote that post while I was in Berlin). And five years ago, I was writing about markup patterns for web components.\n\nI don\u2019t know if anyone other than me will find this feature interesting (but as it\u2019s my website, I don\u2019t really care). Personally, I find it fascinating to see how my writing has changed, both in terms of subject matter and tone.\n\nNeedless to say, the further back in time you go, the more chance there is that the links in my blog posts will no longer work. That\u2019s a real shame. But then it\u2019s a pleasant surprise when I find something that I linked to that is still online after all this time. And I can take comfort from the fact that if anyone has ever linked to anything I\u2019ve written on my website, then those links still work.",
"html": "<p>I\u2019m in San Francisco to speak at <a href=\"https://aneventapart.com/event/san-francisco-2019\">An Event Apart</a>, which kicks off tomorrow. But I arrived a few days early so that I could attend <a href=\"https://indieweb.org/2019/SF\">Indie Web Camp SF</a>.</p>\n\n<p>Yesterday was the discussion day. Most of the attendees were seasoned indie web campers, so quite a few of the discussions went deep on some of the building blocks. It was a good opportunity to step back and reappraise technology decisions.</p>\n\n<p>Today is the day for making, tinkering, fiddling, and hacking. I had a few different ideas of what to do, mostly around showing additional context on my blog posts. I could, for instance, show related posts\u2014other blog posts (or links) that have similar tags attached to them.</p>\n\n<p>But I decided that a nice straightforward addition would be to show a kind of \u201con this day\u201d context. After all, I\u2019ve been writing blog posts here for eighteen years now; chances are that if I write a blog post on any given day, there will be something in the archives from that same day in previous years.</p>\n\n<p>So that\u2019s what I\u2019ve done. I\u2019ll be demoing it shortly here at Indie Web Camp, but you can see it in action now. If you look at the page for this blog post, you should see a section at the end with the heading \u201cPreviously on this day\u201d. There you\u2019ll see links to other posts I\u2019ve written on December 8th in years gone by.</p>\n\n<p>It\u2019s quite a mixed bag. There\u2019s a post about <a href=\"https://adactio.com/journal/746\">when I used to have a webcam</a> from sixteen years ago. There\u2019s <a href=\"https://adactio.com/journal/1221\">a report from the Flash On The Beach conference</a> from thirteen years ago (I wrote that post <a href=\"https://adactio.com/journal/1222\">while I was in Berlin</a>). And five years ago, I was writing about <a href=\"https://adactio.com/journal/7967\">markup patterns for web components</a>.</p>\n\n<p>I don\u2019t know if anyone other than me will find this feature interesting (but as it\u2019s my website, I don\u2019t really care). Personally, I find it fascinating to see how my writing has changed, both in terms of subject matter and tone.</p>\n\n<p>Needless to say, the further back in time you go, the more chance there is that the links in my blog posts will no longer work. That\u2019s a real shame. But then it\u2019s a pleasant surprise when I find something that I linked to that <em>is</em> still online after all this time. And I can take comfort from the fact that if anyone has ever linked to anything I\u2019ve written on my website, then those links still work.</p>"
},
"author": {
"type": "card",
"name": "Jeremy Keith",
"url": "https://adactio.com/",
"photo": "https://adactio.com/images/photo-150.jpg"
},
"post-type": "article",
"_id": "6801002",
"_source": "2",
"_is_read": true
}
{
"type": "entry",
"published": "2019-12-08T18:45:00+01:00",
"url": "https://www.jeremycherfas.net/blog/indieweb-challenge-day-8",
"name": "IndieWeb Challenge Day 8",
"content": {
"text": "Eventually, perhaps, I'll learn to think things through properly, but for now it seem that trial and error just leads me to more errors and more trials. My improved logic for detecting whether a post was a Review or a Listen failed to detect that it was neither of those things. As a result, those...",
"html": "<p>Eventually, perhaps, I'll learn to think things through properly, but for now it seem that trial and error just leads me to more errors and more trials. My <a href=\"https://www.jeremycherfas.net/blog/indieweb%20challenge%20day%206\">improved logic</a> for detecting whether a post was a Review or a Listen failed to detect that it was neither of those things. As a result, those...</p>"
},
"author": {
"type": "card",
"name": "Jeremy Cherfas",
"url": "https://jeremycherfas.net",
"photo": null
},
"post-type": "article",
"_id": "6793454",
"_source": "202",
"_is_read": true
}
{
"type": "entry",
"published": "2019-12-07T17:30:00+01:00",
"url": "https://www.jeremycherfas.net/blog/indieweb-challenge-day-7",
"name": "IndieWeb Challenge Day 7",
"content": {
"text": "For ages, I have wanted the navigation menu at the top of the page to remain visible even after you have scrolled down past the bottom of the screen, which pushes the menu up off the top of the screen. In principle, that's supposed to be much easier now that you can use CSS to position an element as <sticky>. But it proved trickier than I expected",
"html": "<p>For ages, I have wanted the navigation menu at the top of the page to remain visible even after you have scrolled down past the bottom of the screen, which pushes the menu up off the top of the screen. In principle, that's supposed to be much easier now that you can use CSS to position an element as <code><sticky></code>. But it proved trickier than I expected</p>"
},
"author": {
"type": "card",
"name": "Jeremy Cherfas",
"url": "https://jeremycherfas.net",
"photo": null
},
"post-type": "article",
"_id": "6793455",
"_source": "202",
"_is_read": true
}
{
"type": "entry",
"published": "2019-12-06T11:15:00+01:00",
"url": "https://www.jeremycherfas.net/blog/indieweb-challenge-day-6",
"name": "IndieWeb Challenge Day 6",
"content": {
"text": "If one is sufficiently slapdash, fixing something on this site each day is more than doable. A couple of days ago I did some work to tidy up the display of Reviews. Deeply fancy logic (not) to check the name of an image file seemed to do what I wanted. I had forgotten, however, that while the name I gave the image file was constant, it respected the file format of the original image file. My logic was testing for only one file format.",
"html": "<p>If one is sufficiently slapdash, fixing something on this site each day is more than doable. A couple of days ago I did some work to tidy up the display of Reviews. Deeply fancy logic (not) to check the name of an image file seemed to do what I wanted. I had forgotten, however, that while the name I gave the image file was constant, it respected the file format of the original image file. My logic was testing for only one file format.</p>"
},
"author": {
"type": "card",
"name": "Jeremy Cherfas",
"url": "https://jeremycherfas.net",
"photo": null
},
"post-type": "article",
"_id": "6793456",
"_source": "202",
"_is_read": true
}
{
"type": "entry",
"author": {
"name": "Johannes Ernst",
"url": "https://upon2020.com/blog",
"photo": null
},
"url": "https://upon2020.com/blog/2019/12/notes-from-indiewebcamp-san-francisco-2019/",
"published": "2019-12-07T10:48:53-08:00",
"content": {
"html": "<p>This is my second IndieWebCamp SF, and Nth IndieWebCamp in total (where N probably > 4 ). Tantek is hosting at Mozilla San Francisco. I\u2019m counting about a dozen people so far. I\u2019ll keep adding during the day(s). Just hosted an excellent session, if I may say so, asking: what \u2026</p>",
"text": "This is my second IndieWebCamp SF, and Nth IndieWebCamp in total (where N probably > 4 ). Tantek is hosting at Mozilla San Francisco. I\u2019m counting about a dozen people so far. I\u2019ll keep adding during the day(s). Just hosted an excellent session, if I may say so, asking: what \u2026"
},
"name": "Notes from IndieWebCamp San Francisco 2019",
"post-type": "article",
"_id": "6777145",
"_source": "240",
"_is_read": true
}
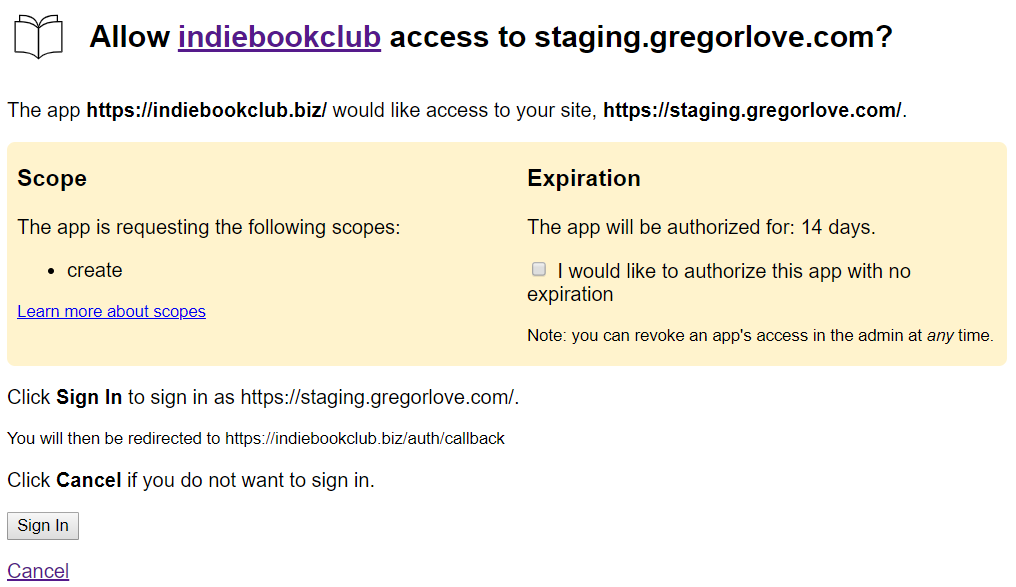
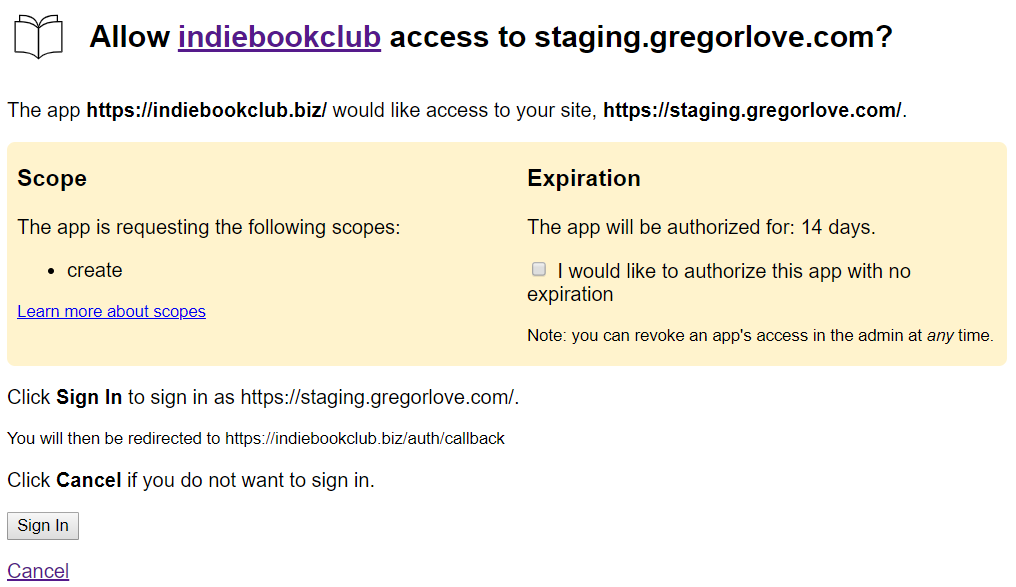
I'm making progress on IndieAuth for ProcessWire and currently thinking about access token expiration. I am thinking about including a setting for token expiration time so people can set that (default: two weeks).
Occasionally you may want to give an app non-expiring access, though. Below is a screenshot of the interface I've been working on for that. It's definitely an alpha version, but any feedback would be appreciated, especially on user-friendliness.

{
"type": "entry",
"published": "2019-12-07 11:45-0800",
"url": "https://gregorlove.com/2019/12/im-making-progress-on-indieauth/",
"content": {
"text": "I'm making progress on IndieAuth for ProcessWire and currently thinking about access token expiration. I am thinking about including a setting for token expiration time so people can set that (default: two weeks).\n\nOccasionally you may want to give an app non-expiring access, though. Below is a screenshot of the interface I've been working on for that. It's definitely an alpha version, but any feedback would be appreciated, especially on user-friendliness.",
"html": "<p>I'm making progress on IndieAuth for ProcessWire and currently thinking about access token expiration. I am thinking about including a setting for token expiration time so people can set that (default: two weeks).</p>\n\n<p>Occasionally you may want to give an app non-expiring access, though. Below is a screenshot of the interface I've been working on for that. It's definitely an alpha version, but any feedback would be appreciated, especially on user-friendliness.</p>\n\n<p><img alt=\"screenshot of authorization form\" src=\"https://gregorlove.com/site/assets/files/5708/indieauth-processwire-authorization.png\" /></p>"
},
"author": {
"type": "card",
"name": "gRegor Morrill",
"url": "https://gregorlove.com/",
"photo": "https://gregorlove.com/site/assets/files/3473/profile-2016-med.jpg"
},
"post-type": "note",
"_id": "6776204",
"_source": "95",
"_is_read": true
}
Kicking off @IndieWebCamp SF with introductions and a brief informal keynote by @adactio!
Looking forward to inspiring demos and sessions!
https://indieweb.org/2019/sf
Per room livestream links on: https://indieweb.org/2019/SF/Schedule
{
"type": "entry",
"published": "2019-12-07 10:47-0800",
"url": "http://tantek.com/2019/341/t1/indiewebcamp-sf",
"content": {
"text": "Kicking off @IndieWebCamp SF with introductions and a brief informal keynote by @adactio!\n\nLooking forward to inspiring demos and sessions!\n\nhttps://indieweb.org/2019/sf\n\nPer room livestream links on: https://indieweb.org/2019/SF/Schedule",
"html": "Kicking off <a class=\"h-cassis-username\" href=\"https://twitter.com/IndieWebCamp\">@IndieWebCamp</a> SF with introductions and a brief informal keynote by <a class=\"h-cassis-username\" href=\"https://twitter.com/adactio\">@adactio</a>!<br /><br />Looking forward to inspiring demos and sessions!<br /><br /><a href=\"https://indieweb.org/2019/sf\">https://indieweb.org/2019/sf</a><br /><br />Per room livestream links on: <a href=\"https://indieweb.org/2019/SF/Schedule\">https://indieweb.org/2019/SF/Schedule</a>"
},
"author": {
"type": "card",
"name": "Tantek \u00c7elik",
"url": "http://tantek.com/",
"photo": "https://aperture-media.p3k.io/tantek.com/acfddd7d8b2c8cf8aa163651432cc1ec7eb8ec2f881942dca963d305eeaaa6b8.jpg"
},
"post-type": "note",
"_id": "6774761",
"_source": "1",
"_is_read": true
}

{
"type": "entry",
"published": "2019-12-07T18:15:17+00:00",
"url": "https://werd.io/2019/about-known",
"name": "About Known",
"content": {
"text": "In 2013, my mother had a double lung transplant. The rules for recovery post-transplantation are that you can't have a bridge between you and the hospital; they don't want you to be stuck in traffic if you need emergency attention. So we rented an apartment in the Inner Sunset, where we all sat with Ma while she recovered. My Dad was there all the time as her primary carer, but nonetheless, sometimes I slept overnight on an air mattress.As her speech returned to her and her energy increased, she told me that she wished she had a place to speak to other people who had been through the same ordeal. But at the same time, she wasn't comfortable sharing that kind of personal information on a platform like Facebook.She was asleep a lot of the time. So in the evenings and weekends, I started to write that new platform for her. I gave it what I thought was a quirky but friendly name - idno - which spoke to identity and the id, but I also thought sounded friendly in a slightly foreign-to-everyone kind of way.At the same time, I became involved in the IndieWeb community through Tantek \u00c7elik and Kevin Marks. And I realized that this platform could easily be modified to work with the microformats standards at the root of that movement. I built decentralized replies and commenting into the platform. That summer, I flew to IndieWebCamp Portland, and demonstrated the community's first decentralized event RSVPs. There, I met Erin Richey, and we began to collaborate on designs for the platform.I had previously met Corey Ford, co-founder of Matter, and it turned out he was looking for startups as part of Matter's third cohort, which would begin in May 2014. Erin and I decided to collaborate (with the encouragement of Corey and Benjamin Evans, now the leader of AirBnb's anti-discrimination team) on turning Idno into a real startup. Here's the real pitch deck we used for our meeting (PDF link). The idea was to follow in WordPress's footsteps by creating a great centralized service as well as an open source, self-hosted platform for people that wanted it. For the business, the self-hosted platform would act as a marketing channel for the service; for the open source community, the business would fund development.We were accepted into the third cohort, and quickly incorporated so we could take investment. Erin in particular felt that Idno was a crappy name, and undertook her own research on a shortlist of new ones. Her process involved figuring out which names were easily understandable if you just heard the name, and which could be easily spelled, using a battery of Amazon Mechanical Turk workers. Known was the very clear winner.Everyone's favorite part of building a startup is choosing the logo. Here are a few I built that we rejected:I think I thought the \"kn-own\" wordplay was cleverer than it was.In the end, we went with this logo that Erin drew:\u00a0\u00a0\"It looks like the Circle K,\" my mother said. Still, we went with it, not least because the K in itself would work well as an icon.I've written a lot over the years about the Matter process: suffice to say that it changed the way I think about products and startups forever, as well as, in many ways, my entire life.While the open source community continued to grow, the startup itself didn't work as well as I had hoped, both as a business and as a high-functioning product team in its own right. Over the course of the five month program we chose to double down on individual websites over building communities, and then we decided to start with education as a go-to market. I don't think either of these things were the right decisions for a startup in retrospect, and as we presented at demo day on the stage of the Paley Center in New York, I could see disappointment written on a few faces. Here's that full pitch. If you read the initial pitch deck, you'll know that a lot changed - both for good and bad.Known was half-acquired by Medium in a way that saw a return for Matter. (Because of Known's social media syndication capabilities, Medium did not want to acquire the software, and did not legally acquire the corporation.) One important role of a founder, which I learned from Evan Prodromou, is to be a good steward of investor value. In this case, it was important to me to also be a good steward of community value, and the deal with Medium allowed the community to continue to exist. Erin became acting CEO of the corporation and continued to work on the project. Eventually, I left Medium and joined Matter as its west coast Director of Investments. The work I did there encompasses the proudest moments of my professional career.Fast forward to the end of the 2019, and Marcus Povey (a friend and frequent collaborator of mine, who also worked on Elgg) has picked up the community baton. Thanks to him, Known just released version 1.0. The community continues to grow. I just put together a draft roadmap for two further releases: one this summer, and one for the end of the year. These releases are free from any attempt to become a commercial entity or achieve sustainability; they're entirely designed to serve the community. They're all about strengthening the core platform, as well as increasing compatibility with the indieweb and the fediverse.For me, the collaborative group functionality is still something I think about, but it won't be the focus of Known going forward. I'm considering an entirely new, simpler group platform (third time's a charm). Known is about creating a single stream of social content, in a way that you control, with your design and domain name. Its journey hasn't been a straight line. But I'm excited to see what the next year holds for it.",
"html": "<p>In 2013, my mother had a double lung transplant. The rules for recovery post-transplantation are that you can't have a bridge between you and the hospital; they don't want you to be stuck in traffic if you need emergency attention. So we rented an apartment in the Inner Sunset, where we all sat with Ma while she recovered. My Dad was there all the time as her primary carer, but nonetheless, sometimes I slept overnight on an air mattress.</p><p>As her speech returned to her and her energy increased, she told me that she wished she had a place to speak to other people who had been through the same ordeal. But at the same time, she wasn't comfortable sharing that kind of personal information on a platform like Facebook.</p><p>She was asleep a lot of the time. So in the evenings and weekends, I started to write that new platform for her. I gave it what I thought was a quirky but friendly name - <em>idno</em> - which spoke to identity and the id, but I also thought sounded friendly in a slightly foreign-to-everyone kind of way.</p><p>At the same time, I became involved in the <a href=\"https://indieweb.org\">IndieWeb</a> community through <a href=\"https://tantek.com\">Tantek \u00c7elik</a> and <a href=\"https://kevinmarks.com\">Kevin Marks</a>. And I realized that this platform could easily be modified to work with the <a href=\"http://microformats.org/\">microformats</a> standards at the root of that movement. I built decentralized replies and commenting into the platform. That summer, I flew to <a href=\"https://indieweb.org/2013\">IndieWebCamp Portland</a>, and demonstrated the community's first decentralized event RSVPs. There, I met <a href=\"https://twitter.com/erinjo\">Erin Richey</a>, and we began to collaborate on designs for the platform.</p><p>I had previously met <a href=\"https://twitter.com/coreyford\">Corey Ford</a>, co-founder of <a href=\"https://matter.vc\">Matter</a>, and it turned out he was looking for startups as part of Matter's third cohort, which would begin in May 2014. Erin and I decided to collaborate (with the encouragement of Corey and <a href=\"https://benjaminevans.com/\">Benjamin Evans</a>, now the leader of AirBnb's anti-discrimination team) on turning Idno into a real startup. <a href=\"https://benwerd.s3.amazonaws.com/Idno-pitch.pdf\">Here's the real pitch deck we used for our meeting (PDF link).</a> The idea was to follow in WordPress's footsteps by creating a great centralized service as well as an open source, self-hosted platform for people that wanted it. For the business, the self-hosted platform would act as a marketing channel for the service; for the open source community, the business would fund development.</p><p>We were accepted into the third cohort, and quickly incorporated so we could take investment. Erin in particular felt that Idno was a crappy name, and undertook her own research on a shortlist of new ones. Her process involved figuring out which names were easily understandable if you just heard the name, and which could be easily spelled, using a battery of <a href=\"https://www.mturk.com/\">Amazon Mechanical Turk</a> workers. <em>Known</em> was the very clear winner.</p><p>Everyone's favorite part of building a startup is choosing the logo. Here are a few I built that we rejected:</p><p style=\"text-align:center;\"><img src=\"https://werd.io/file/5debe62fb16ea11fc635d392\" alt=\"\" width=\"400\" height=\"400\" /></p><p style=\"text-align:center;\"><img src=\"https://werd.io/file/5debe642b16ea11fd13260f2\" alt=\"\" width=\"400\" height=\"729\" /></p><p style=\"text-align:center;\"><img src=\"https://werd.io/file/5debe654b16ea11fcf6f2072\" alt=\"\" width=\"400\" height=\"199\" /></p><p style=\"text-align:left;\">I think I thought the \"kn-<em>own</em>\" wordplay was cleverer than it was.</p><p style=\"text-align:left;\">In the end, we went with this logo that Erin drew:</p><p style=\"text-align:left;\">\u00a0</p><p style=\"text-align:center;\"><img src=\"https://werd.io/file/5debe6e6b16ea11fd13260f4/thumb.png\" alt=\"\" width=\"400\" height=\"127\" /></p><p style=\"text-align:center;\">\u00a0</p><p style=\"text-align:left;\">\"It looks like the Circle K,\" my mother said. Still, we went with it, not least because the K in itself would work well as an icon.</p><p style=\"text-align:left;\">I've written a lot over the years about the Matter process: suffice to say that it changed the way I think about products and startups forever, as well as, in many ways, my entire life.</p><p style=\"text-align:left;\">While the open source community continued to grow, the startup itself didn't work as well as I had hoped, both as a business and as a high-functioning product team in its own right. Over the course of the five month program we chose to double down on individual websites over building communities, and then we decided to start with education as a go-to market. I don't think either of these things were the right decisions for a startup in retrospect, and as we presented at demo day on the stage of the Paley Center in New York, I could see disappointment written on a few faces. <a href=\"https://www.youtube.com/watch?v=uz7jJwsaydE&list=ULOATCILst-CA&index=1095\">Here's that full pitch.</a> If you read the initial pitch deck, you'll know that a lot changed - both for good and bad.</p><p style=\"text-align:left;\">Known was half-acquired by Medium in a way that saw a return for Matter. (Because of Known's social media syndication capabilities, Medium did not want to acquire the software, and did not legally acquire the corporation.) One important role of a founder, which I learned from <a href=\"https://en.wikipedia.org/wiki/Evan_Prodromou\">Evan Prodromou</a>, is to be a good steward of investor value. In this case, it was important to me to also be a good steward of <em>community</em> value, and the deal with Medium allowed the community to continue to exist. Erin became acting CEO of the corporation and continued to work on the project. Eventually, I left Medium and joined Matter as its west coast Director of Investments. <a href=\"https://medium.com/matter-driven-narrative/meet-matter-seven-d07f02683108\">The work I did there encompasses the proudest moments of my professional career.</a></p><p style=\"text-align:left;\">Fast forward to the end of the 2019, and <a href=\"https://www.marcus-povey.co.uk/\">Marcus Povey</a> (a friend and frequent collaborator of mine, who also worked on Elgg) has picked up the community baton. Thanks to him, <a href=\"https://withknown.com/opensource\">Known just released version 1.0</a>. The community continues to grow. I just put together <a href=\"https://github.com/idno/known/projects/4\">a draft roadmap for two further releases</a>: one this summer, and one for the end of the year. These releases are free from any attempt to become a commercial entity or achieve sustainability; they're entirely designed to serve the community. They're all about strengthening the core platform, as well as increasing compatibility with the indieweb and the <a href=\"https://en.wikipedia.org/wiki/Fediverse\">fediverse</a>.</p><p style=\"text-align:left;\">For me, the collaborative group functionality is still something I think about, but it won't be the focus of Known going forward. I'm considering an entirely new, simpler group platform (third time's a charm). Known is about creating a single stream of social content, in a way that you control, with your design and domain name. Its journey hasn't been a straight line. But I'm excited to see what the next year holds for it.</p>"
},
"author": {
"type": "card",
"name": "Ben Werdm\u00fcller",
"url": "https://werd.io/profile/benwerd",
"photo": "https://werd.io/file/5d388c5fb16ea14aac640912/thumb.jpg"
},
"post-type": "article",
"_id": "6772742",
"_source": "191",
"_is_read": true
}
 Desmond Rivet (Desmond Rivet)
Desmond Rivet (Desmond Rivet)