I'm improving my Semantic Extractor that is used behind the scenes on https://w3blogy.cz for improved Author Attribution, Descriptions and Tags.
Now I can read metatags, rel and rev links, JSON-LD scripts, microdata and RDFa Lite.
The most used are OpenGraph and TwitterCard metadatada. There are some JSON-LD, a few microdata and none RDFa in my list of recommended articles.
I'm about to implement microformats parser because I'm very curious if there will be some.
#indieweb #semanticHTML
{
"type": "entry",
"author": {
"name": "#indieweb",
"url": "https://mastodon.social/tags/indieweb",
"photo": null
},
"url": "https://indieweb.social/@alesroubicek/114149228285542217",
"content": {
"html": "<p>I'm improving my Semantic Extractor that is used behind the scenes on <a href=\"https://w3blogy.cz\"><span>https://</span><span>w3blogy.cz</span><span></span></a> for improved Author Attribution, Descriptions and Tags.</p><p>Now I can read metatags, rel and rev links, JSON-LD scripts, microdata and RDFa Lite.</p><p>The most used are OpenGraph and TwitterCard metadatada. There are some JSON-LD, a few microdata and none RDFa in my list of recommended articles.</p><p>I'm about to implement microformats parser because I'm very curious if there will be some.</p><p><a href=\"https://indieweb.social/tags/indieweb\">#<span>indieweb</span></a> <a href=\"https://indieweb.social/tags/semanticHTML\">#<span>semanticHTML</span></a></p>",
"text": "I'm improving my Semantic Extractor that is used behind the scenes on https://w3blogy.cz for improved Author Attribution, Descriptions and Tags.\n\nNow I can read metatags, rel and rev links, JSON-LD scripts, microdata and RDFa Lite.\n\nThe most used are OpenGraph and TwitterCard metadatada. There are some JSON-LD, a few microdata and none RDFa in my list of recommended articles.\n\nI'm about to implement microformats parser because I'm very curious if there will be some.\n\n#indieweb #semanticHTML"
},
"published": "2025-03-12T11:29:56+00:00",
"post-type": "note",
"_id": "44173485",
"_source": "8007",
"_is_read": false
}
@marginalia Small feedback on the new design since I use Marginalia as my main search engine: on mobile, the options in the sidebar are now unlabelled icons, and I'm not sure what exactly they do without rotating the screen to see the label.
In the old design, they were text-only and I knew exactly what I was switching on or off: vintage, tildes, no JS and such.
I use those filter options extensively and it'd be nice if that was changed somehow.
#MarginaliaSearch #SearchEngine #IndieWeb

{
"type": "entry",
"author": {
"name": "#indieweb",
"url": "https://mastodon.social/tags/indieweb",
"photo": null
},
"url": "https://mastodon.gamedev.place/@lianna/114149121205871929",
"content": {
"html": "<p><span class=\"h-card\"><a class=\"u-url\" href=\"https://mastodon.social/@marginalia\">@<span>marginalia</span></a></span> Small feedback on the new design since I use Marginalia as my main search engine: on mobile, the options in the sidebar are now unlabelled icons, and I'm not sure what exactly they do without rotating the screen to see the label.<br />In the old design, they were text-only and I knew exactly what I was switching on or off: vintage, tildes, no JS and such.</p><p>I use those filter options extensively and it'd be nice if that was changed somehow.</p><p><a href=\"https://mastodon.gamedev.place/tags/MarginaliaSearch\">#<span>MarginaliaSearch</span></a> <a href=\"https://mastodon.gamedev.place/tags/SearchEngine\">#<span>SearchEngine</span></a> <a href=\"https://mastodon.gamedev.place/tags/IndieWeb\">#<span>IndieWeb</span></a></p>\n<a class=\"u-mention\" href=\"https://mastodon.social/@marginalia\"></a>",
"text": "@marginalia Small feedback on the new design since I use Marginalia as my main search engine: on mobile, the options in the sidebar are now unlabelled icons, and I'm not sure what exactly they do without rotating the screen to see the label.\nIn the old design, they were text-only and I knew exactly what I was switching on or off: vintage, tildes, no JS and such.\n\nI use those filter options extensively and it'd be nice if that was changed somehow.\n\n#MarginaliaSearch #SearchEngine #IndieWeb"
},
"published": "2025-03-12T11:02:42+00:00",
"photo": [
"https://files.mastodon.social/cache/media_attachments/files/114/149/121/239/665/970/original/8769d21b48dc89db.png"
],
"post-type": "photo",
"_id": "44173487",
"_source": "8007",
"_is_read": false
}
{
"type": "entry",
"published": "2025-03-11 00:00:00",
"url": "https://jamesg.blog/2025/03/11/blog-draft-design/",
"category": [
"IndieWeb"
],
"name": "Designing my blog post draft web experience",
"author": {
"type": "card",
"name": "James",
"url": "https://jamesg.blog/",
"photo": "https://jamesg.blog/assets/images/archive/coffeeshop_small.webp"
},
"post-type": "article",
"_id": "44172827",
"_source": "5072",
"_is_read": false
}
{
"type": "entry",
"author": {
"name": "#indieweb",
"url": "https://mastodon.social/tags/indieweb",
"photo": null
},
"url": "https://indieweb.social/@countablenewt/114147103293737521",
"content": {
"html": "<p>A World Without Caesars<br /><a href=\"https://indieweb.social/tags/IndieWeb\">#<span>IndieWeb</span></a> <a href=\"https://indieweb.social/tags/Technology\">#<span>Technology</span></a> <a href=\"https://indieweb.social/tags/SocialMedia\">#<span>SocialMedia</span></a> <a href=\"https://indieweb.social/tags/News\">#<span>News</span></a></p>",
"text": "A World Without Caesars\n#IndieWeb #Technology #SocialMedia #News"
},
"published": "2025-03-12T02:29:31+00:00",
"photo": [
"https://files.mastodon.social/cache/media_attachments/files/114/147/103/317/742/244/original/d1471916b6ff8ad0.png"
],
"post-type": "photo",
"_id": "44170170",
"_source": "8007",
"_is_read": false
}
Got my refurbished miniPC up and running as an ubuntu server and will be going through the #LinuxUpskillChallenge
Also on the roadmap is to try some self hosting, expand this into a lab with more miniPCs to test out k8. If anyone in the #indieweb has any ideas or resources I am all ears!

{
"type": "entry",
"author": {
"name": "#indieweb",
"url": "https://indieweb.social/tags/indieweb",
"photo": null
},
"url": "https://indieweb.social/@gordonblasco/114146111623741224",
"content": {
"html": "<p>Got my refurbished miniPC up and running as an ubuntu server and will be going through the <a href=\"https://indieweb.social/tags/LinuxUpskillChallenge\">#<span>LinuxUpskillChallenge</span></a> </p><p>Also on the roadmap is to try some self hosting, expand this into a lab with more miniPCs to test out k8. If anyone in the <a href=\"https://indieweb.social/tags/indieweb\">#<span>indieweb</span></a> has any ideas or resources I am all ears!</p>",
"text": "Got my refurbished miniPC up and running as an ubuntu server and will be going through the #LinuxUpskillChallenge \n\nAlso on the roadmap is to try some self hosting, expand this into a lab with more miniPCs to test out k8. If anyone in the #indieweb has any ideas or resources I am all ears!"
},
"published": "2025-03-11T22:17:19+00:00",
"photo": [
"https://cdn.masto.host/indiewebsocial/media_attachments/files/114/145/034/285/701/472/original/8e952928805e77ad.png"
],
"post-type": "photo",
"_id": "44168642",
"_source": "8007",
"_is_read": false
}
{
"type": "entry",
"published": "2025-03-11 00:00:00",
"url": "https://jamesg.blog/2025/03/11/my-blog-post-category-suggestion-tool/",
"category": [
"IndieWeb"
],
"name": "My blog post category suggestion tool",
"author": {
"type": "card",
"name": "James",
"url": "https://jamesg.blog/",
"photo": "https://jamesg.blog/assets/images/archive/coffeeshop_small.webp"
},
"post-type": "article",
"_id": "44168619",
"_source": "5072",
"_is_read": false
}
{
"type": "entry",
"author": {
"name": "#indieweb",
"url": "https://mastodon.social/tags/indieweb",
"photo": null
},
"url": "https://tilde.zone/@hyperreal/114145757636916730",
"content": {
"html": "<p>This is so cool.</p><p><a href=\"https://moule.world/\"><span>https://</span><span>moule.world/</span><span></span></a></p><p><a href=\"https://tilde.zone/tags/indieweb\">#<span>indieweb</span></a></p>",
"text": "This is so cool.\n\nhttps://moule.world/\n\n#indieweb"
},
"published": "2025-03-11T20:47:18+00:00",
"post-type": "note",
"_id": "44167882",
"_source": "8007",
"_is_read": false
}
I'm trying to get back into blogging! This time about our little adventure in Hiratsuka a couple weeks ago. I am going to try to come back with a Part 2 tomorrow!!
https://renkotsuban.com/posts/2025-03-12-A-weekend-in-Shonan.html
#Blogging #IndieWeb
{
"type": "entry",
"author": {
"name": "#indieweb",
"url": "https://indieweb.social/tags/indieweb",
"photo": null
},
"url": "https://gamedev.lgbt/@renkotsuban/114145227044826193",
"content": {
"html": "<p>I'm trying to get back into blogging! This time about our little adventure in Hiratsuka a couple weeks ago. I am going to try to come back with a Part 2 tomorrow!!</p><p><a href=\"https://renkotsuban.com/posts/2025-03-12-A-weekend-in-Shonan.html\"><span>https://</span><span>renkotsuban.com/posts/2025-03-</span><span>12-A-weekend-in-Shonan.html</span></a></p><p><a href=\"https://gamedev.lgbt/tags/Blogging\">#<span>Blogging</span></a> <a href=\"https://gamedev.lgbt/tags/IndieWeb\">#<span>IndieWeb</span></a></p>",
"text": "I'm trying to get back into blogging! This time about our little adventure in Hiratsuka a couple weeks ago. I am going to try to come back with a Part 2 tomorrow!!\n\nhttps://renkotsuban.com/posts/2025-03-12-A-weekend-in-Shonan.html\n\n#Blogging #IndieWeb"
},
"published": "2025-03-11T18:32:21+00:00",
"post-type": "note",
"_id": "44166396",
"_source": "8007",
"_is_read": false
}
{
"type": "entry",
"author": {
"name": "#indieweb",
"url": "https://mastodon.social/tags/indieweb",
"photo": null
},
"url": "https://pony.social/@axxuy/114145097589491100",
"content": {
"html": "<p>Another blog post up. I'm on a roll this month<br /><a href=\"https://axxuy.xyz/blog/posts/2025/howmanypostswillyouwrite/\"><span>https://</span><span>axxuy.xyz/blog/posts/2025/howm</span><span>anypostswillyouwrite/</span></a></p><p><a href=\"https://pony.social/tags/blog\">#<span>blog</span></a> <a href=\"https://pony.social/tags/blogpost\">#<span>blogpost</span></a> <a href=\"https://pony.social/tags/indieweb\">#<span>indieweb</span></a> <a href=\"https://pony.social/tags/smolweb\">#<span>smolweb</span></a> <a href=\"https://pony.social/tags/personalwebsite\">#<span>personalwebsite</span></a></p>",
"text": "Another blog post up. I'm on a roll this month\nhttps://axxuy.xyz/blog/posts/2025/howmanypostswillyouwrite/\n\n#blog #blogpost #indieweb #smolweb #personalwebsite"
},
"published": "2025-03-11T17:59:26+00:00",
"post-type": "note",
"_id": "44166075",
"_source": "8007",
"_is_read": false
}
@shellsharks A script to take your X archive and put into SSG #Indieweb would be stellar.
{
"type": "entry",
"author": {
"name": "#indieweb",
"url": "https://indieweb.social/tags/indieweb",
"photo": null
},
"url": "https://infosec.space/@wravoc/114144872545580711",
"content": {
"html": "<p><span class=\"h-card\"><a class=\"u-url\" href=\"https://shellsharks.social/@shellsharks\">@<span>shellsharks</span></a></span> A script to take your X archive and put into SSG <a href=\"https://infosec.space/tags/Indieweb\">#<span>Indieweb</span></a> would be stellar.</p>\n<a class=\"u-mention\" href=\"https://shellsharks.social/@shellsharks\"></a>",
"text": "@shellsharks A script to take your X archive and put into SSG #Indieweb would be stellar."
},
"published": "2025-03-11T17:02:12+00:00",
"post-type": "note",
"_id": "44166019",
"_source": "8007",
"_is_read": false
}
Some great points here about email newsletters — including that email open stats are starting to become unreliable due to AI and big tech like Apple screwing around with the inbox (no, email is not immune to enshittification!). All this is part of why I moved away from calling my site Cybercultural a "newsletter". I'm not exactly sure how to define Cybercultural currently, but it will involve fediverse as a community-driver going forward. #IndieWeb #WebLife2025
ref: https://www.therebooting.com/the-newsletter-bubble/
{
"type": "entry",
"author": {
"name": "#indieweb",
"url": "https://mastodon.social/tags/indieweb",
"photo": null
},
"url": "https://mastodon.social/@ricmac/114144980307314706",
"content": {
"html": "<p>Some great points here about email newsletters \u2014 including that email open stats are starting to become unreliable due to AI and big tech like Apple screwing around with the inbox (no, email is not immune to enshittification!). All this is part of why I moved away from calling my site Cybercultural a \"newsletter\". I'm not exactly sure how to define Cybercultural currently, but it will involve fediverse as a community-driver going forward. <a href=\"https://mastodon.social/tags/IndieWeb\">#<span>IndieWeb</span></a> <a href=\"https://mastodon.social/tags/WebLife2025\">#<span>WebLife2025</span></a></p><p>ref: <a href=\"https://www.therebooting.com/the-newsletter-bubble/\"><span>https://www.</span><span>therebooting.com/the-newslette</span><span>r-bubble/</span></a></p>",
"text": "Some great points here about email newsletters \u2014 including that email open stats are starting to become unreliable due to AI and big tech like Apple screwing around with the inbox (no, email is not immune to enshittification!). All this is part of why I moved away from calling my site Cybercultural a \"newsletter\". I'm not exactly sure how to define Cybercultural currently, but it will involve fediverse as a community-driver going forward. #IndieWeb #WebLife2025\n\nref: https://www.therebooting.com/the-newsletter-bubble/"
},
"published": "2025-03-11T17:29:37+00:00",
"post-type": "note",
"_id": "44165863",
"_source": "8007",
"_is_read": false
}
I've been writing a new personal site from scratch. It's been a while since I've done a site design entirely by hand, without any frameworks to lean on.
It's been a lot of fun, and I've been honing my html5 and css3 skills - trying to do everything the *right* way. Making use of some of the more esoteric CSS properties I'd never bothered with before (like margin-inline or padding-block) .
I've made all the graphics myself using #svg (thanks #inkscape!).
I'm focusing on having a *microscopic* footprint, with minimum connections (one markup, one stylesheet).
#SmallWeb #indieWeb #webDev
{
"type": "entry",
"author": {
"name": "#indieweb",
"url": "https://mastodon.social/tags/indieweb",
"photo": null
},
"url": "https://metroholografix.ca/@sb/114144573290653052",
"content": {
"html": "<p>I've been writing a new personal site from scratch. It's been a while since I've done a site design entirely by hand, without any frameworks to lean on.</p><p>It's been a lot of fun, and I've been honing my html5 and css3 skills - trying to do everything the *right* way. Making use of some of the more esoteric CSS properties I'd never bothered with before (like margin-inline or padding-block) .</p><p>I've made all the graphics myself using <a href=\"https://metroholografix.ca/tags/svg\">#<span>svg</span></a> (thanks <a href=\"https://metroholografix.ca/tags/inkscape\">#<span>inkscape</span></a>!).</p><p>I'm focusing on having a *microscopic* footprint, with minimum connections (one markup, one stylesheet). </p><p><a href=\"https://metroholografix.ca/tags/SmallWeb\">#<span>SmallWeb</span></a> <a href=\"https://metroholografix.ca/tags/indieWeb\">#<span>indieWeb</span></a> <a href=\"https://metroholografix.ca/tags/webDev\">#<span>webDev</span></a></p>",
"text": "I've been writing a new personal site from scratch. It's been a while since I've done a site design entirely by hand, without any frameworks to lean on.\n\nIt's been a lot of fun, and I've been honing my html5 and css3 skills - trying to do everything the *right* way. Making use of some of the more esoteric CSS properties I'd never bothered with before (like margin-inline or padding-block) .\n\nI've made all the graphics myself using #svg (thanks #inkscape!).\n\nI'm focusing on having a *microscopic* footprint, with minimum connections (one markup, one stylesheet). \n\n#SmallWeb #indieWeb #webDev"
},
"published": "2025-03-11T15:46:06+00:00",
"post-type": "note",
"_id": "44164582",
"_source": "8007",
"_is_read": false
}
New page added! Link collection: Other People's Link Pages...because I have too many tabs open
https://www.pixietails.club/links:other_linksout
#indieweb #smallweb
{
"type": "entry",
"author": {
"name": "#indieweb",
"url": "https://mastodon.social/tags/indieweb",
"photo": null
},
"url": "https://fandom.ink/@tozka/114142874123509741",
"content": {
"html": "<p>New page added! Link collection: Other People's Link Pages...because I have too many tabs open </p><p><a href=\"https://www.pixietails.club/links:other_linksout\"><span>https://www.</span><span>pixietails.club/links:other_li</span><span>nksout</span></a></p><p><a href=\"https://fandom.ink/tags/indieweb\">#<span>indieweb</span></a> <a href=\"https://fandom.ink/tags/smallweb\">#<span>smallweb</span></a></p>",
"text": "New page added! Link collection: Other People's Link Pages...because I have too many tabs open \n\nhttps://www.pixietails.club/links:other_linksout\n\n#indieweb #smallweb"
},
"published": "2025-03-11T08:33:59+00:00",
"post-type": "note",
"_id": "44160307",
"_source": "8007",
"_is_read": false
}

Ten years ago today I coined the shorthand “js;dr” for “JavaScript required; Didn’t Read”
* https://tantek.com/2015/069/t1/js-dr-javascript-required-dead
in reference to (primarily content) pages that were empty (or nearly so) without scripts.
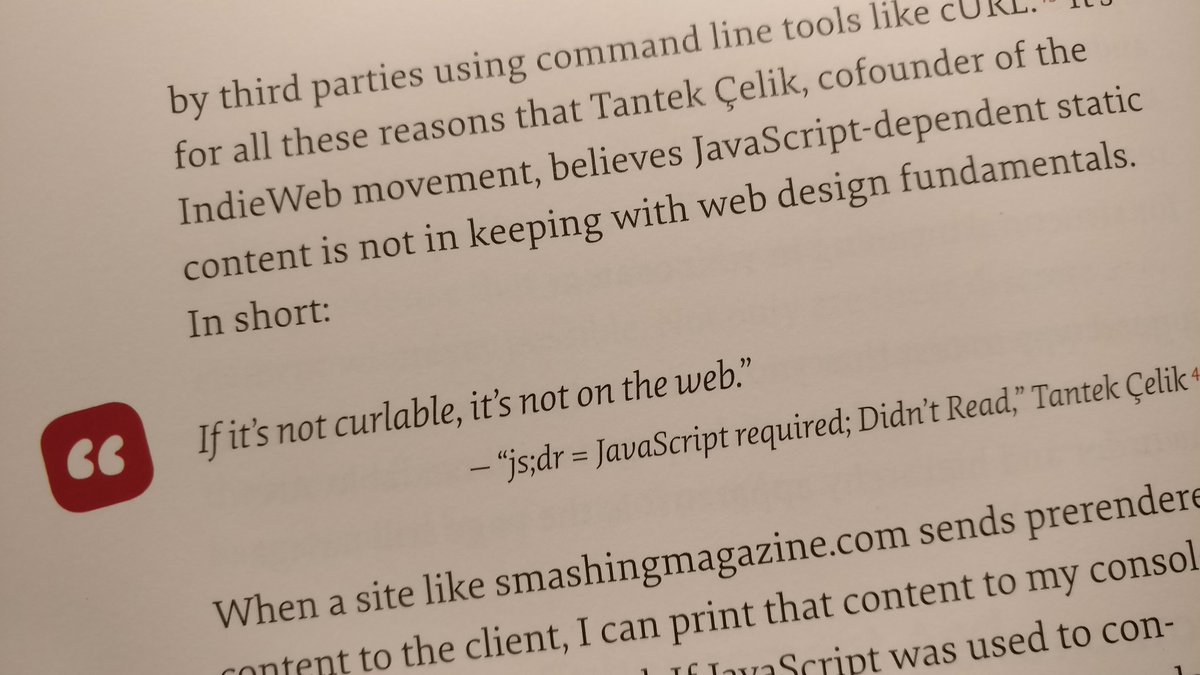
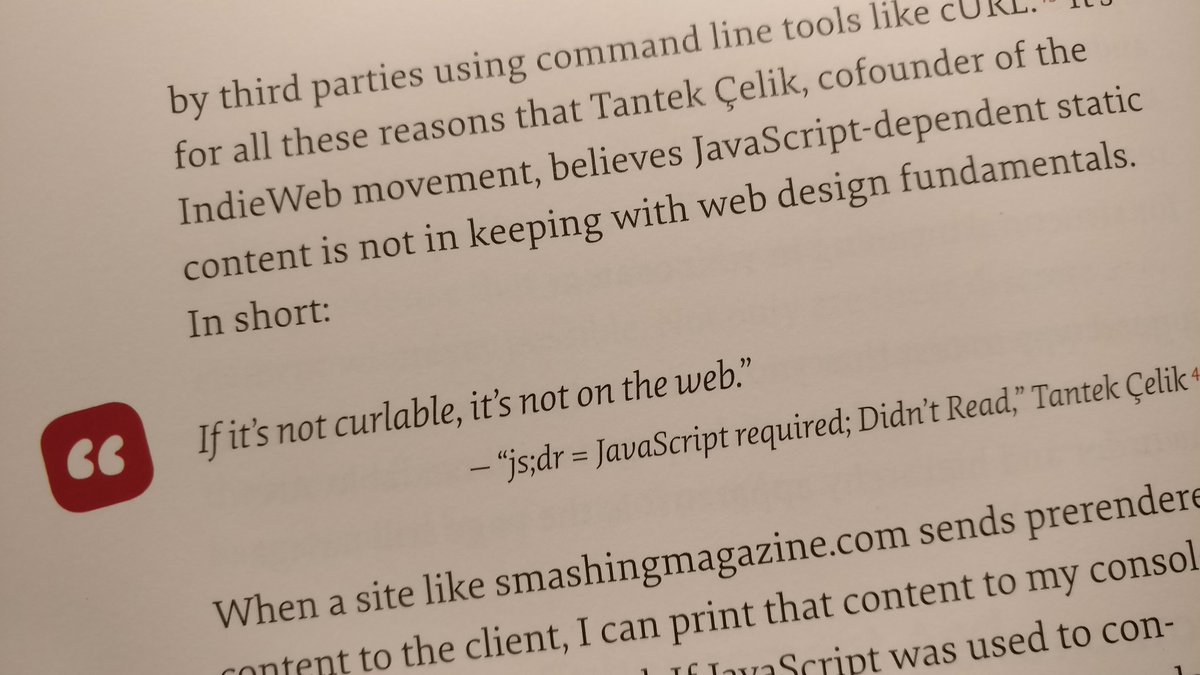
Since then js;dr found its way into a book:
Page 88 of “Inclusive Design Patterns” by @heydonworks.com (@[email protected])

and stickers!

At the time I made the claim that:
“in 10 years nothing you built today that depends on JS for the content will be available, visible, or archived anywhere on the web.”
I’ve seen and documented many such sites, built with a hard dependency on scripting, that end up dead and unarchived. Many of these have been documented on the IndieWeb’s js;dr page:
* https://indieweb.org/js;dr
I have to ask though: does anyone remember building a site 10 years ago (Internet Archive citation) with a Javascript library/framework dependency to display content, that still works today?
E.g. using one of the popular libraries/frameworks used to build such sites back then like AngularJS (discontinued 2022), Backbone.js, Ember.js, or even React which was still quite new at the time.
The one almost exception I found was Facebook, e.g. this Smashing Magazine post on Facebook barely renders some content and all commentary is missing, in the earliest (2019) version saved on the Internet Archive:
* https://web.archive.org/web/20191123225253/https://www.facebook.com/smashmag/posts/10153198367332490
You can extract the direct Facebook link if you want to try viewing it in the present.
Regarding those libraries/frameworks themselves, I wrote:
“All your fancy front-end-JS-required frameworks are dead to history, a mere evolutionary blip in web app development practices. Perhaps they provided interesting ephemeral prototypes, nothing more.”
Of all those listed above, only React has grown since, likely at the expense of the others.
However instead of fewer such libraries and frameworks today, it seems we have many more (though it feels like their average hypespan is getting shorter with each iteration).
Since I wrote “js;dr”, the web has only become more fragile, with ever more dependencies on scripting just to display text content. The irony here is that Javascript, like XML, has draconian parsing rules. One syntax error and the whole script is thrown out.
This means it’s far too easy for any such JS-dependent site to break, in one or more browsers, whenever browsers change, or Javascript changes, or both.
You wouldn’t build a site today (or 20 years ago) that depends on fragile draconian XML parsing, so why build a site that depends on fragile draconian Javascript parsing?
I’ll repeat my claim from ten years ago, slightly amended, and shortened:
In 5 years nothing you (personally, not a publicly traded company) build today that depends on Javascript in the browser to display content will be available, visible, or archived anywhere on the web.
There’s a lot more to unpack about what we’ve collectively lost in the past ten years of fragile scripting-dependent site-deaths, and why web developers are choosing to build more fragile websites than they did 10 or certainly 20 years ago.
For now I’ll leave you with a few positive encouragements:
Practice Progressive Enhancement.
Build first and foremost with forgiving technologies, declarative technologies, and forward and backward compatible coding techniques.
All content should be readable without scripting.
Links, buttons, text fields, and any other interactive HTML elements should all work without scripting.
Scripts are great for providing an enhanced user experience, or additional functionality such as offline support.
Then make sure to test your pages and sites without scripts, to make sure they still work.
If it's worth building on the web, it's worth building it robustly, and building it to last.
{
"type": "entry",
"published": "2025-03-10 19:55-0700",
"url": "http://tantek.com/2025/069/t1/ten-years-jsdr-javascript-required-didnt-read",
"content": {
"text": "Ten years ago today I coined the shorthand \u201cjs;dr\u201d for \u201cJavaScript required; Didn\u2019t Read\u201d\n\n* https://tantek.com/2015/069/t1/js-dr-javascript-required-dead\n\nin reference to (primarily content) pages that were empty (or nearly so) without scripts.\n\nSince then js;dr found its way into a book:\n\nPage 88 of \u201cInclusive Design Patterns\u201d by @heydonworks.com (@[email\u00a0protected])\n\n\nand stickers!\n\n\n\nAt the time I made the claim that:\n\n\u201cin 10 years nothing you built today that depends on JS for the content will be available, visible, or archived anywhere on the web.\u201d\n\nI\u2019ve seen and documented many such sites, built with a hard dependency on scripting, that end up dead and unarchived. Many of these have been documented on the IndieWeb\u2019s js;dr page:\n\n* https://indieweb.org/js;dr\n\nI have to ask though: does anyone remember building a site 10 years ago (Internet Archive citation) with a Javascript library/framework dependency to display content, that still works today?\n\nE.g. using one of the popular libraries/frameworks used to build such sites back then like AngularJS (discontinued 2022), Backbone.js, Ember.js, or even React which was still quite new at the time.\n\nThe one almost exception I found was Facebook, e.g. this Smashing Magazine post on Facebook barely renders some content and all commentary is missing, in the earliest (2019) version saved on the Internet Archive:\n* https://web.archive.org/web/20191123225253/https://www.facebook.com/smashmag/posts/10153198367332490\n\nYou can extract the direct Facebook link if you want to try viewing it in the present.\n\n\nRegarding those libraries/frameworks themselves, I wrote:\n\n\u201cAll your fancy front-end-JS-required frameworks are dead to history, a mere evolutionary blip in web app development practices. Perhaps they provided interesting ephemeral prototypes, nothing more.\u201d\n\nOf all those listed above, only React has grown since, likely at the expense of the others.\n\nHowever instead of fewer such libraries and frameworks today, it seems we have many more (though it feels like their average hypespan is getting shorter with each iteration). \n\nSince I wrote \u201cjs;dr\u201d, the web has only become more fragile, with ever more dependencies on scripting just to display text content. The irony here is that Javascript, like XML, has draconian parsing rules. One syntax error and the whole script is thrown out.\n\nThis means it\u2019s far too easy for any such JS-dependent site to break, in one or more browsers, whenever browsers change, or Javascript changes, or both.\n\nYou wouldn\u2019t build a site today (or 20 years ago) that depends on fragile draconian XML parsing, so why build a site that depends on fragile draconian Javascript parsing?\n\n\nI\u2019ll repeat my claim from ten years ago, slightly amended, and shortened:\n\n\nIn 5 years nothing you (personally, not a publicly traded company) build today that depends on Javascript in the browser to display content will be available, visible, or archived anywhere on the web.\n\n\nThere\u2019s a lot more to unpack about what we\u2019ve collectively lost in the past ten years of fragile scripting-dependent site-deaths, and why web developers are choosing to build more fragile websites than they did 10 or certainly 20 years ago.\n\n\nFor now I\u2019ll leave you with a few positive encouragements:\n\n\nPractice Progressive Enhancement. \n\nBuild first and foremost with forgiving technologies, declarative technologies, and forward and backward compatible coding techniques.\n\nAll content should be readable without scripting.\n\nLinks, buttons, text fields, and any other interactive HTML elements should all work without scripting.\n\nScripts are great for providing an enhanced user experience, or additional functionality such as offline support. \n\nThen make sure to test your pages and sites without scripts, to make sure they still work.\n\n\nIf it's worth building on the web, it's worth building it robustly, and building it to last.",
"html": "Ten years ago today I coined the shorthand \u201cjs;dr\u201d for \u201cJavaScript required; Didn\u2019t Read\u201d<br /><br />* <a href=\"https://tantek.com/2015/069/t1/js-dr-javascript-required-dead\">https://tantek.com/2015/069/t1/js-dr-javascript-required-dead</a><br /><br />in reference to (primarily content) pages that were empty (or nearly so) without scripts.<br /><br />Since then js;dr found its way into a book:<br /><br />Page 88 of \u201cInclusive Design Patterns\u201d by <a href=\"https://heydonworks.com\">@heydonworks.com</a> (<a href=\"https://front-end.social/@heydon\">@<span>[email\u00a0protected]</span></a>)<br /><br /><a href=\"https://web.archive.org/web/20190405121431/https://twitter.com/jkphl/status/792452368562618369\"><img alt=\"Cropped photo of part of page 88 of Inclusive Design Patterns at an angle\" src=\"https://aperture-media.p3k.io/web.archive.org/5d4a6e94a6e10e91b8b798daf54266cfb8ba8fd8abda6053d0694d476bd6ebc7.jpg\" /></a><br />and stickers!<br /><br /><a href=\"https://kvalhe.im/@andrew/103211689652698610\"><img alt=\"A hand holding about a dozen stickers with the \u201cjs;dr\u201d in black on white text die-cut around the edges of the lettering\" src=\"https://aperture-media.p3k.io/andrew.kvalhe.im/332d2af21d4398a102ae7c52bdbb037d73ef2293d5878a1686cc6239698408c3.jpg\" /></a><br /><br />At the time I made the claim that:<br /><br />\u201cin 10 years nothing you built today that depends on JS for the content will be available, visible, or archived anywhere on the web.\u201d<br /><br />I\u2019ve seen and documented many such sites, built with a hard dependency on scripting, that end up dead and unarchived. Many of these have been documented on the IndieWeb\u2019s js;dr page:<br /><br />* <a href=\"https://indieweb.org/js;dr\">https://indieweb.org/js;dr</a><br /><br />I have to ask though: does anyone remember building a site 10 years ago (Internet Archive citation) with a Javascript library/framework dependency to display content, that still works today?<br /><br />E.g. using one of the popular libraries/frameworks used to build such sites back then like AngularJS (discontinued 2022), Backbone.js, Ember.js, or even React which was still quite new at the time.<br /><br />The one almost exception I found was Facebook, e.g. this Smashing Magazine post on Facebook barely renders some content and all commentary is missing, in the earliest (2019) version saved on the Internet Archive:<br />* <a href=\"https://web.archive.org/web/20191123225253/https://www.facebook.com/smashmag/posts/10153198367332490\">https://web.archive.org/web/20191123225253/https://www.facebook.com/smashmag/posts/10153198367332490</a><br /><br />You can extract the direct Facebook link if you want to try viewing it in the present.<br /><br /><br />Regarding those libraries/frameworks themselves, I wrote:<br /><br />\u201cAll your fancy front-end-JS-required frameworks are dead to history, a mere evolutionary blip in web app development practices. Perhaps they provided interesting ephemeral prototypes, nothing more.\u201d<br /><br />Of all those listed above, only React has grown since, likely at the expense of the others.<br /><br />However instead of fewer such libraries and frameworks today, it seems we have many more (though it feels like their average hypespan is getting shorter with each iteration). <br /><br />Since I wrote \u201cjs;dr\u201d, the web has only become more fragile, with ever more dependencies on scripting just to display text content. The irony here is that Javascript, like XML, has draconian parsing rules. One syntax error and the whole script is thrown out.<br /><br />This means it\u2019s far too easy for any such JS-dependent site to break, in one or more browsers, whenever browsers change, or Javascript changes, or both.<br /><br />You wouldn\u2019t build a site today (or 20 years ago) that depends on fragile draconian XML parsing, so why build a site that depends on fragile draconian Javascript parsing?<br /><br /><br />I\u2019ll repeat my claim from ten years ago, slightly amended, and shortened:<br /><br /><br />In 5 years nothing you (personally, not a publicly traded company) build today that depends on Javascript in the browser to display content will be available, visible, or archived anywhere on the web.<br /><br /><br />There\u2019s a lot more to unpack about what we\u2019ve collectively lost in the past ten years of fragile scripting-dependent site-deaths, and why web developers are choosing to build more fragile websites than they did 10 or certainly 20 years ago.<br /><br /><br />For now I\u2019ll leave you with a few positive encouragements:<br /><br /><br />Practice Progressive Enhancement. <br /><br />Build first and foremost with forgiving technologies, declarative technologies, and forward and backward compatible coding techniques.<br /><br />All content should be readable without scripting.<br /><br />Links, buttons, text fields, and any other interactive HTML elements should all work without scripting.<br /><br />Scripts are great for providing an enhanced user experience, or additional functionality such as offline support. <br /><br />Then make sure to test your pages and sites without scripts, to make sure they still work.<br /><br /><br />If it's worth building on the web, it's worth building it robustly, and building it to last."
},
"author": {
"type": "card",
"name": "Tantek \u00c7elik",
"url": "https://tantek.com/",
"photo": "https://aperture-media.p3k.io/tantek.com/acfddd7d8b2c8cf8aa163651432cc1ec7eb8ec2f881942dca963d305eeaaa6b8.jpg"
},
"post-type": "note",
"_id": "44159522",
"_source": "1",
"_is_read": false
}
--- NEW BLOG POST ---
🆕 In defense of the for...of loop
💬 Despite its introduction in ES2015 and implementation in all browsers over 8.5 years ago, I still see .forEach used in favor of the modern for...of loop. [...]
https://www.wavebeem.com/blog/2025/js-for-of-loop/
#IndieWeb #JS #Blog
{
"type": "entry",
"author": {
"name": "#indieweb",
"url": "https://mastodon.social/tags/indieweb",
"photo": null
},
"url": "https://toot.community/@wavebeem/114140918791693722",
"content": {
"html": "<p>--- NEW BLOG POST ---</p><p>\ud83c\udd95 In defense of the for...of loop</p><p>\ud83d\udcac Despite its introduction in ES2015 and implementation in all browsers over 8.5 years ago, I still see .forEach used in favor of the modern for...of loop. [...]</p><p><a href=\"https://www.wavebeem.com/blog/2025/js-for-of-loop/\"><span>https://www.</span><span>wavebeem.com/blog/2025/js-for-</span><span>of-loop/</span></a></p><p><a href=\"https://toot.community/tags/IndieWeb\">#<span>IndieWeb</span></a> <a href=\"https://toot.community/tags/JS\">#<span>JS</span></a> <a href=\"https://toot.community/tags/Blog\">#<span>Blog</span></a></p>",
"text": "--- NEW BLOG POST ---\n\n\ud83c\udd95 In defense of the for...of loop\n\n\ud83d\udcac Despite its introduction in ES2015 and implementation in all browsers over 8.5 years ago, I still see .forEach used in favor of the modern for...of loop. [...]\n\nhttps://www.wavebeem.com/blog/2025/js-for-of-loop/\n\n#IndieWeb #JS #Blog"
},
"published": "2025-03-11T00:16:43+00:00",
"post-type": "note",
"_id": "44157648",
"_source": "8007",
"_is_read": false
}
I rebuilt my website using Drupal instead of Ghost, so with that my /Uses page has been updated.
stevenbrady.com/uses
#Blogger #IndieWeb #SlashPages
{
"type": "entry",
"author": {
"name": "#indieweb",
"url": "https://mastodon.social/tags/indieweb",
"photo": null
},
"url": "https://korora.social/display/d2c3d5ff-1367-cf56-d960-91b421826545",
"content": {
"html": "<p>I rebuilt my website using Drupal instead of Ghost, so with that my /Uses page has been updated.</p><p><a href=\"https://stevenbrady.com/uses\">stevenbrady.com/uses</a></p><p><a href=\"https://korora.social/search?tag=Blogger\">#<span>Blogger</span></a> <a href=\"https://korora.social/search?tag=IndieWeb\">#<span>IndieWeb</span></a> <a href=\"https://korora.social/search?tag=SlashPages\">#<span>SlashPages</span></a></p>",
"text": "I rebuilt my website using Drupal instead of Ghost, so with that my /Uses page has been updated.\n\nstevenbrady.com/uses\n\n#Blogger #IndieWeb #SlashPages"
},
"published": "2025-03-10T21:17:13+00:00",
"post-type": "note",
"_id": "44156653",
"_source": "8007",
"_is_read": false
}
After lunch I ended up having to head out of town unexpectedly to visit family, so gonna miss the afternoon SXSW and Fediverse House events. It was amazing catching up with folks who I only knew online, and meeting some people for the first time. Have a great week and safe travels!
{
"type": "entry",
"author": {
"name": "Manton Reece",
"url": "https://www.manton.org/",
"photo": "https://micro.blog/manton/avatar.jpg"
},
"url": "https://www.manton.org/2025/03/10/after-lunch-i-ended-up.html",
"content": {
"html": "<p>After lunch I ended up having to head out of town unexpectedly to visit family, so gonna miss the afternoon SXSW and Fediverse House events. It was amazing catching up with folks who I only knew online, and meeting some people for the first time. Have a great week and safe travels!</p>",
"text": "After lunch I ended up having to head out of town unexpectedly to visit family, so gonna miss the afternoon SXSW and Fediverse House events. It was amazing catching up with folks who I only knew online, and meeting some people for the first time. Have a great week and safe travels!"
},
"published": "2025-03-10T16:06:12-05:00",
"post-type": "note",
"_id": "44156372",
"_source": "12",
"_is_read": false
}
Would a Zoom call where you join a handful of folks to solve #CSS and #HTML conundrums interest you? I learn something new #FrontEnd every time. Front End Study Hall on the #IndieWeb -- See you tomorrow! https://events.indieweb.org/2025/03/front-end-study-hall-023-WmHNZ7nKEp1Z
{
"type": "entry",
"author": {
"name": "#indieweb",
"url": "https://mastodon.social/tags/indieweb",
"photo": null
},
"url": "https://xoxo.zone/@artlung/114139769996040419",
"content": {
"html": "<p>Would a Zoom call where you join a handful of folks to solve <a href=\"https://xoxo.zone/tags/CSS\">#<span>CSS</span></a> and <a href=\"https://xoxo.zone/tags/HTML\">#<span>HTML</span></a> conundrums interest you? I learn something new <a href=\"https://xoxo.zone/tags/FrontEnd\">#<span>FrontEnd</span></a> every time. Front End Study Hall on the <a href=\"https://xoxo.zone/tags/IndieWeb\">#<span>IndieWeb</span></a> -- See you tomorrow! <a href=\"https://events.indieweb.org/2025/03/front-end-study-hall-023-WmHNZ7nKEp1Z\"><span>https://</span><span>events.indieweb.org/2025/03/fr</span><span>ont-end-study-hall-023-WmHNZ7nKEp1Z</span></a></p>",
"text": "Would a Zoom call where you join a handful of folks to solve #CSS and #HTML conundrums interest you? I learn something new #FrontEnd every time. Front End Study Hall on the #IndieWeb -- See you tomorrow! https://events.indieweb.org/2025/03/front-end-study-hall-023-WmHNZ7nKEp1Z"
},
"published": "2025-03-10T19:24:34+00:00",
"post-type": "note",
"_id": "44155382",
"_source": "8007",
"_is_read": false
}
Good morning, Austin. Back downtown after a great day yesterday at Fediverse House.

{
"type": "entry",
"author": {
"name": "Manton Reece",
"url": "https://www.manton.org/",
"photo": "https://micro.blog/manton/avatar.jpg"
},
"url": "https://www.manton.org/2025/03/10/good-morning-austin-back-downtown.html",
"content": {
"html": "<p>Good morning, Austin. Back downtown after a great day yesterday at Fediverse House.</p>\n<img src=\"https://cdn.uploads.micro.blog/10/2025/ac747205fd.jpg\" width=\"600\" height=\"599\" alt=\"\" />",
"text": "Good morning, Austin. Back downtown after a great day yesterday at Fediverse House."
},
"published": "2025-03-10T09:01:27-05:00",
"category": [
"Photos"
],
"post-type": "note",
"_id": "44152284",
"_source": "12",
"_is_read": false
}
this is it, folks! we are in the final week before submissions are due for GOOD INTERNET, a new print periodical magazine about all the things that make the #web fun: things like the #smallweb, the fediverse, the #indieweb, and efforts to actively fight #enshittification. submissions are open until MARCH 15.
check the submission guidelines or sign up for email alerts to be notified when we publish in may!
https://goodinternetmagazine.com
if this is your first time hearing about this, you still have enough time to come up with and write an article or complete a digital #art piece, if you're passionate about the #internet and want to write about it! :) bloggers, it's your time to shine!~
i can't wait to show y'all the incredible stories that have been submitted from all over the 'net, and some of the coolest art i've seen about the web!
thank you to everyone who's been so supportive of this project already. this is why this side of the internet is amazing. ❤️ please boost, if you can; i want to make sure i did everything i could to include as many diverse voices as i can.
thank you! 🤟
original post: https://tilde.zone/@xandra/113913277766098384
#writing #blogging #personalweb #personalwebsites #webdev #html #css #js #coding #magazine #publishing #codingisart #indie #writers #fediverse #webdesign #digitalart #artist
{
"type": "entry",
"author": {
"name": "#indieweb",
"url": "https://mastodon.social/tags/indieweb",
"photo": null
},
"url": "https://tilde.zone/@xandra/114138088892621269",
"content": {
"html": "<p>this is it, folks! we are in the final week before submissions are due for GOOD INTERNET, a new print periodical magazine about all the things that make the <a href=\"https://tilde.zone/tags/web\">#<span>web</span></a> fun: things like the <a href=\"https://tilde.zone/tags/smallweb\">#<span>smallweb</span></a>, the fediverse, the <a href=\"https://tilde.zone/tags/indieweb\">#<span>indieweb</span></a>, and efforts to actively fight <a href=\"https://tilde.zone/tags/enshittification\">#<span>enshittification</span></a>. submissions are open until MARCH 15.</p><p>check the submission guidelines or sign up for email alerts to be notified when we publish in may!</p><p><a href=\"https://goodinternetmagazine.com\"><span>https://</span><span>goodinternetmagazine.com</span><span></span></a></p><p>if this is your first time hearing about this, you still have enough time to come up with and write an article or complete a digital <a href=\"https://tilde.zone/tags/art\">#<span>art</span></a> piece, if you're passionate about the <a href=\"https://tilde.zone/tags/internet\">#<span>internet</span></a> and want to write about it! :) bloggers, it's your time to shine!~ </p><p>i can't wait to show y'all the incredible stories that have been submitted from all over the 'net, and some of the coolest art i've seen about the web!</p><p>thank you to everyone who's been so supportive of this project already. this is why this side of the internet is amazing. \u2764\ufe0f please boost, if you can; i want to make sure i did everything i could to include as many diverse voices as i can.</p><p>thank you! \ud83e\udd1f </p><p>original post: <a href=\"https://tilde.zone/@xandra/113913277766098384\"><span>https://</span><span>tilde.zone/@xandra/11391327776</span><span>6098384</span></a></p><p><a href=\"https://tilde.zone/tags/writing\">#<span>writing</span></a> <a href=\"https://tilde.zone/tags/blogging\">#<span>blogging</span></a> <a href=\"https://tilde.zone/tags/personalweb\">#<span>personalweb</span></a> <a href=\"https://tilde.zone/tags/personalwebsites\">#<span>personalwebsites</span></a> <a href=\"https://tilde.zone/tags/webdev\">#<span>webdev</span></a> <a href=\"https://tilde.zone/tags/html\">#<span>html</span></a> <a href=\"https://tilde.zone/tags/css\">#<span>css</span></a> <a href=\"https://tilde.zone/tags/js\">#<span>js</span></a> <a href=\"https://tilde.zone/tags/coding\">#<span>coding</span></a> <a href=\"https://tilde.zone/tags/magazine\">#<span>magazine</span></a> <a href=\"https://tilde.zone/tags/publishing\">#<span>publishing</span></a> <a href=\"https://tilde.zone/tags/codingisart\">#<span>codingisart</span></a> <a href=\"https://tilde.zone/tags/indie\">#<span>indie</span></a> <a href=\"https://tilde.zone/tags/writers\">#<span>writers</span></a> <a href=\"https://tilde.zone/tags/fediverse\">#<span>fediverse</span></a> <a href=\"https://tilde.zone/tags/webdesign\">#<span>webdesign</span></a> <a href=\"https://tilde.zone/tags/digitalart\">#<span>digitalart</span></a> <a href=\"https://tilde.zone/tags/artist\">#<span>artist</span></a></p>",
"text": "this is it, folks! we are in the final week before submissions are due for GOOD INTERNET, a new print periodical magazine about all the things that make the #web fun: things like the #smallweb, the fediverse, the #indieweb, and efforts to actively fight #enshittification. submissions are open until MARCH 15.\n\ncheck the submission guidelines or sign up for email alerts to be notified when we publish in may!\n\nhttps://goodinternetmagazine.com\n\nif this is your first time hearing about this, you still have enough time to come up with and write an article or complete a digital #art piece, if you're passionate about the #internet and want to write about it! :) bloggers, it's your time to shine!~ \n\ni can't wait to show y'all the incredible stories that have been submitted from all over the 'net, and some of the coolest art i've seen about the web!\n\nthank you to everyone who's been so supportive of this project already. this is why this side of the internet is amazing. \u2764\ufe0f please boost, if you can; i want to make sure i did everything i could to include as many diverse voices as i can.\n\nthank you! \ud83e\udd1f \n\noriginal post: https://tilde.zone/@xandra/113913277766098384\n\n#writing #blogging #personalweb #personalwebsites #webdev #html #css #js #coding #magazine #publishing #codingisart #indie #writers #fediverse #webdesign #digitalart #artist"
},
"published": "2025-03-10T12:17:02+00:00",
"post-type": "note",
"_id": "44150814",
"_source": "8007",
"_is_read": false
}